Activer Apache
- Ouvrir Terminal en cliquant sur la loupe dans le coin supérieur droit de votre écran et en recherchant Terminal
- Taper
sudo apachectl startet appuyer sur entrée - Ouvrir Safari (ou le navigateur de votre choix), tapez localhost dans la barre d’adresse, et appuyez sur entrée
Vous ne pouvez pas croire que c’est si facile ? C’est pourtant le cas ! Vous devriez maintenant voir It works ! dans le navigateur.

Activer PHP
Mac est déjà livré avec PHP, vous n’avez donc pas besoin de l’installer depuis PHP.net. Avant High Sierra (version 10.13), Mac était livré avec PHP 5 installé. Cela a provoqué l’agacement des utilisateurs parce qu’il n’était pas livré avec PHP 7, donc vous deviez faire un travail supplémentaire pour mettre à niveau de PHP 5 à PHP 7. Heureusement, High Sierra est déjà livré avec PHP 7.1 !!!
- Ouvrir le Terminal et tapez
sudo nano /etc/apache2/httpd.confet appuyez sur la touche entrée - Appuyer sur Ctrl+W qui fera apparaître une recherche
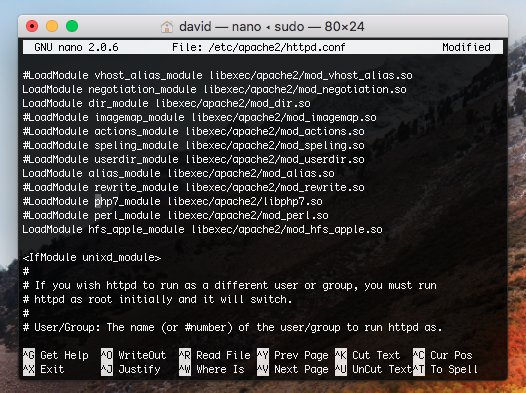
- Recherche de php et appuyez sur la touche entrée. Vous verrez ce qui suit :

- Supprimez le # de
#LoadModule php7_module libexec/apache2/libphp7.so
- Passez Ctrl+O suivi de Enter pour enregistrer la modification que vous venez de faire
- Passez Ctrl+X pour quitter nano
- Tapez
sudo apachectl restartet appuyez sur enter
Vous venez d’activer PHP 7. Beau travail jusqu’ici !
Créer le dossier Sites
- Cliquez sur Finder dans le coin inférieur gauche de votre écran et cliquez sur Go > Home la barre de navigation supérieure. Cela vous mènera à votre répertoire personnel, qui sera également le nom de votre ordinateur ; dans ce cas, c’est david.
- Créer un nouveau dossier et le nommer Sites (L’icône Safari présentée ci-dessous s’ajoute automatiquement au dossier Sites comme indiqué ci-dessous)

- Ouvrir votre éditeur de texte préféré et créer un fichier appelé index.php avec le code suivant :
<?phpecho "Hello From Sites Folder!";phpinfo();?>- Enregistrez index.php dans le dossier Sites que vous avez créé
- Retournez dans le Terminal et entrez
sudo nano /etc/apache2/httpd.conf - Passez Ctrl+W pour faire apparaître la recherche
- Recherchez Library et appuyez sur entrée. Vous devriez voir ceci :

- Remplacez les deux occurrences de
/Library/WebServer/Documentspar/Users/david/Sites(au lieu de david, utilisez votre nom qui se trouve en haut de votre terminal à côté de l’icône d’accueil)
- Passez Ctrl+O suivi de . Enter pour enregistrer ces modifications
- Pressez Ctrl+X pour quitter nano
- Tapez
sudo apachectl restartet appuyez sur enter
Retournez dans Safari et rafraîchissez la page localhost et vous verrez Hello From Sites Folder ! avec des infos PHP qui montrent que PHP 7 est utilisé.

Installer MySQL
- Allez sur https://dev.mysql.com/downloads/mysql
- Défilez vers le bas jusqu’à ce que vous voyiez trois boutons de téléchargement et cliquez sur celui à côté de DMG Archive

- Défilez vers le bas et cliquez sur Non merci, lancez juste mon téléchargement
- Cliquez sur le fichier téléchargé, double-cliquez sur le fichier pkg et procédez à l’installation qui devrait ressembler à ceci :

- Une fois que vous arrivez à la fin de l’installation, vous verrez une popup qui vous donne votre nom d’utilisateur MySQL (root) et votre mot de passe (8hxKsiIh ?YMt). Votre mot de passe sera différent. Copiez le mot de passe dans un fichier texte (ou faites une capture d’écran) et appuyez sur OK. Faites-le maintenant, car il sera difficile de réinitialiser le mot de passe si vous ne le connaissez pas.

- Appuyez sur le logo Apple en haut à gauche de votre écran et allez dans Préférences Système
- Cliquez sur MySQL et vous verrez qu’il est désactivé

- Appuyez sur Démarrer le serveur MySQL pour l’activer et vous verrez :

- Retournez dans le Terminal et tapez
sudo /usr/local/mysql/bin/mysql -u root -p - Lorsque vous appuyez sur entrée, il vous demandera votre mot de passe. C’est le mot de passe que vous utilisez lorsque vous vous connectez à votre Mac
- Puis il est indiqué Enter Password : qui est 8hxKsiIh?YMt pour moi (vous devriez utiliser le mot de passe que vous avez copié plus tôt au lieu de 8hxKsiIh?YMt). Vous verrez cet écran:

- Tapez
ALTER USER 'root'@'localhost' IDENTIFIED BY 'newpassword';et appuyez sur entrée
- Allez à https://www.sequelpro.com et téléchargez Sequel Pro. C’est comme phpMyAdmin, mais mieux parce que c’est une application de bureau.
- Voyez l’installation, ouvrez Sequel Pro, et entrez 127.0.0.1 pour l’hôte. Entrez root pour le nom d’utilisateur et newpassword pour le mot de passe. Appuyez sur Connect

- Cliquez sur Choose Database… en haut à gauche suivi de Add Database…
- Donnez-lui le nom mydb et appuyez sur enter
- Puis cliquez sur le signe plus en bas à gauche pour créer une nouvelle table. Nommez la table mytable et appuyez sur add
- Cliquez sur le signe plus juste au-dessus du mot INDEXES et nommez le champ message. Définissez le type à VARCHAR et donnez-lui une longueur de 200.
- Cliquez sur Contenu en haut.
- Cliquez sur le signe plus en bas (celui à gauche du signe moins)
- Donnez à la nouvelle entrée un id de 1 et définissez le message à MySQL fonctionne parfaitement !

- Ouvrez index.php dans votre dossier Sites et modifiez le code en
<?php$con = new mysqli("127.0.0.1", "root", "newpassword", "mydb");$message = $con->query("SELECT message FROM myTable")->fetch_object()->message;$con->close();echo "$message <br/>";echo "Hello From Sites Folder!";phpinfo();Evidemment, cet exemple est immunisé contre l’injection SQL, puisqu’il n’y a pas de valeurs entrées par l’utilisateur. Cependant, si vous ne comprenez pas aussi bien que vous le souhaiteriez les instructions préparées MySQLi, consultez ce post pour un excellent tutoriel sur la façon d’empêcher l’injection SQL 😉 . Il y a même une version PDO, si vous préférez cela davantage.
- Rafraîchir localhost sur Safari et vous devriez voir:

Génial ! Vous avez maintenant MySQL qui fonctionne, donc vous pouvez utiliser localhost pour stocker des informations dans les bases de données.
Faire fonctionner les URLs SEO Friendly
Au lieu d’aller sur localhost/profile.php?user=david, cela semble plus joli quand vous pouvez aller sur localhost/profile/david. Faisons en sorte que cela fonctionne en activant mod_rewrite afin que vous puissiez utiliser RewriteRules.
- Allez dans le Terminal et tapez
sudo nano /etc/apache2/httpd.confsuivi de la touche entrée - Passez Ctrl+W, tapez rewrite, et appuyez sur entrée
- Supprimez le # dans
#LoadModule rewrite_module libexec/apache2/mod_rewrite.so
- Appuyez sur Ctrl+O suivi d’entrée pour sauvegarder
- Appuyez sur Ctrl+X pour quitter nano
- Tapez
sudo apachectl restart
Maintenant vous pouvez utiliser des URLs amicales lorsque vous développez en utilisant localhost.
Faire fonctionner .htaccess
Ce n’est pas nécessaire pour faire fonctionner les vanity URLs, mais je préfère personnellement utiliser un fichier .htaccess, car cela me permet de le contrôler en version.
- Allez dans le Terminal et tapez
sudo nano /etc/apache2/httpd.confsuivi de la touche entrée - Passez Ctrl+W, tapez
AllowOverride controls, et appuyez sur entrée - Changer
AllowOverride NoneenAllowOverride All
- Appuyer sur Ctrl+O suivi d’entrée pour sauvegarder
- Appuyer sur Ctrl+X pour quitter nano
- Taper
sudo apachectl restart
Maintenant vous pouvez ajouter un fichier .htaccess dans le dossier Sites et cela fonctionnera bien.
Activer SSL/HTTPS
Au lieu d’accéder à votre site web via localhost, vous pourriez vouloir accéder à votre site web en allant sur https://localhost. Si vous activez le SSL, vous verrez un cadenas à côté de localhost dans la barre d’URL.
- Allez dans le Terminal et tapez
sudo nano /etc/apache2/httpd.confsuivi de la touche entrée - Passez Ctrl+W, tapez socache_shmcb_module, et appuyez sur entrée

- Supprimez le # de
#LoadModule socache_shmcb_module libexec/apache2/mod_socache_shmcb.so - Passez Ctrl+W, tapez mod_ssl, et appuyez sur entrée
- Supprimez le # de
#LoadModule ssl_module libexec/apache2/mod_ssl.so - Passez Ctrl+W, tapez httpd-ssl, et appuyez sur entrée
- Supprimez le # de
#Include /private/etc/apache2/extra/httpd-ssl.conf - Appuyez sur Ctrl+O suivi de Entrée pour sauvegarder
- Appuyez sur Ctrl+X pour quitter nano
- Tapez
sudo nano /etc/apache2/extra/httpd-ssl.confet appuyez sur entrée - Appuyez sur Ctrl+W, tapez ServerName, et appuyez sur entrée

- Remplacez www.example.com:443 par localhost
- Du haut, vous verrez
/Library/WebServer/Documents. Remplacez-la par/Users/david/Sites. (Utilisez votre nom au lieu de david comme vous l’avez fait précédemment) - Droit sous
<VirtualHost_default_:443>ajoutez (mais assurez-vous de remplacer david par votre nom):
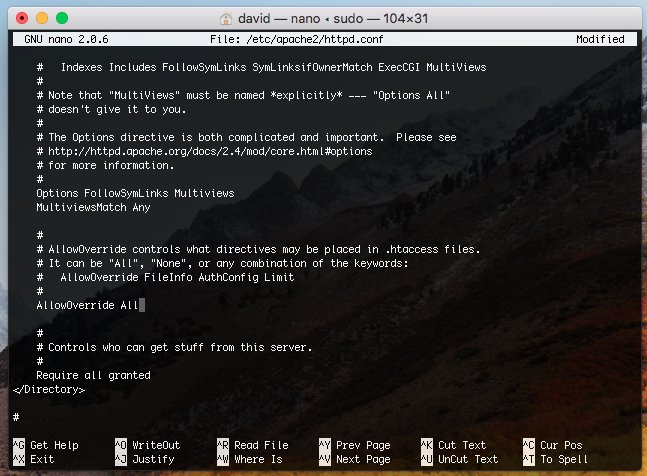
<Directory "/Users/david/Sites"> Options All MultiviewsMatch Any AllowOverride All Require all granted</Directory>- Votre terminal devrait maintenant ressembler à ceci :

- Passez Ctrl+O suivi de Enter pour sauvegarder
- Passez Ctrl+X pour quitter nano
- Tapez
sudo nano /etc/ssl/openssl.cnfet appuyez sur enter - Au bas de openssl.cnf ajoutez ceci:
subjectAltName = DNS:localhost- Votre terminal devrait ressembler à ceci:

- Passez Ctrl+O suivi de Enter pour sauvegarder
- Passez Ctrl+X pour quitter nano
- Type
sudo openssl req -extensions san -config /etc/ssl/openssl.cnf -x509 -nodes -newkey rsa:4096 -keyout /private/etc/apache2/server.key -out /private/etc/apache2/server.crt -days 365 -subj "/C=US/ST=Florida/L=Boca Raton/O=WebsiteBeaver/CN=localhost"et appuyez sur enter. (Vous pouvez utiliser vos informations à la place, mais ne changez pas localhost)
- Type
sudo security add-trusted-cert -d -r trustRoot -k /Library/Keychains/System.keychain /private/etc/apache2/server.crtet appuyez sur entrée
- Type
sudo apachectlrestart - Maintenant allez sur https://localhost dans votre navigateur, et vous verrez un cadenas à côté de l’url ce qui signifie que vous avez fini de configurer SSL!
.