Times (Roman) と Times New Roman は名前と見た目が似ていますが、全く同じ書体というわけではありません。 パソコンに搭載されているTimes New RomanはMonotypeのフォントで、TimesはLinotypeのフォントです。 この2つは、ほとんどのフォントメニューにあるもので、いわばテーマのバリエーションです。

1788 年の The Times (of London) のごく初期のフロントページ。
The Origins of the Times font
The Times というイギリスの新聞社(1785 年創立)が使用していたオリジナルの書体は、正式には ‘Times’ とは呼ばれていませんでしたが ‘The Times font’ 、または The Times で使用していた書体と呼ばれていました。 1931年、The Times of Londonはスタンリー・モリソンとモノタイプ社に新しいテキストタイプのデザインを依頼した。モリソンがThe Timesの印刷が悪く、タイポグラフィが時代に遅れていると批判する記事を書いたからである。 新しいデザインは、The Times(および Monotype 社)のタイポグラフィ・コンサルタントであるモリソンが監修し、新聞の広告部門のアーティストであるヴィクター・ラーデントが描いた。
モリソンは古い書体の Plantin をデザインの基礎として使用したが、読みやすさとスペースの経済性(新聞にとって常に重要な関心事)を考慮して修正を加えた。 新聞で使われていた古い書体が非公式に「Times Old Roman」と呼ばれていたため、モリソンの改訂は「Times New Roman」となった。 Times of Londonは1932年10月にこの新しい書体をデビューさせ、1年後にこのデザインは商業販売用にリリースされました。
Times New RomanはもともとMonotype社が自社の植字機で使用するために開発したものでした。 当時の新聞はLinotypeの機器も使用していたため、Linotypeが自社の植字機用に開発したTimes New Romanは「Times Roman」と呼ばれるようになった。 Linotype社のものは単に「Times」と呼ばれ、ラインキャスティング技術に最適化されているが、基本的なデザインの違いは微妙である。 この書体はThe Times of Londonで大成功を収めた。The Timesは他の新聞よりもグレードの高い新聞用紙を使用していた。 より良い、より白い紙が、新しい書体の高いコントラストとシャープなセリフを引き立て、きらびやかでモダンな外観を作り出したのだ。 続きはこちら↓
無料会員・プレミアム会員の方は広告が少なくなります! 今すぐ登録・ログインしてください。
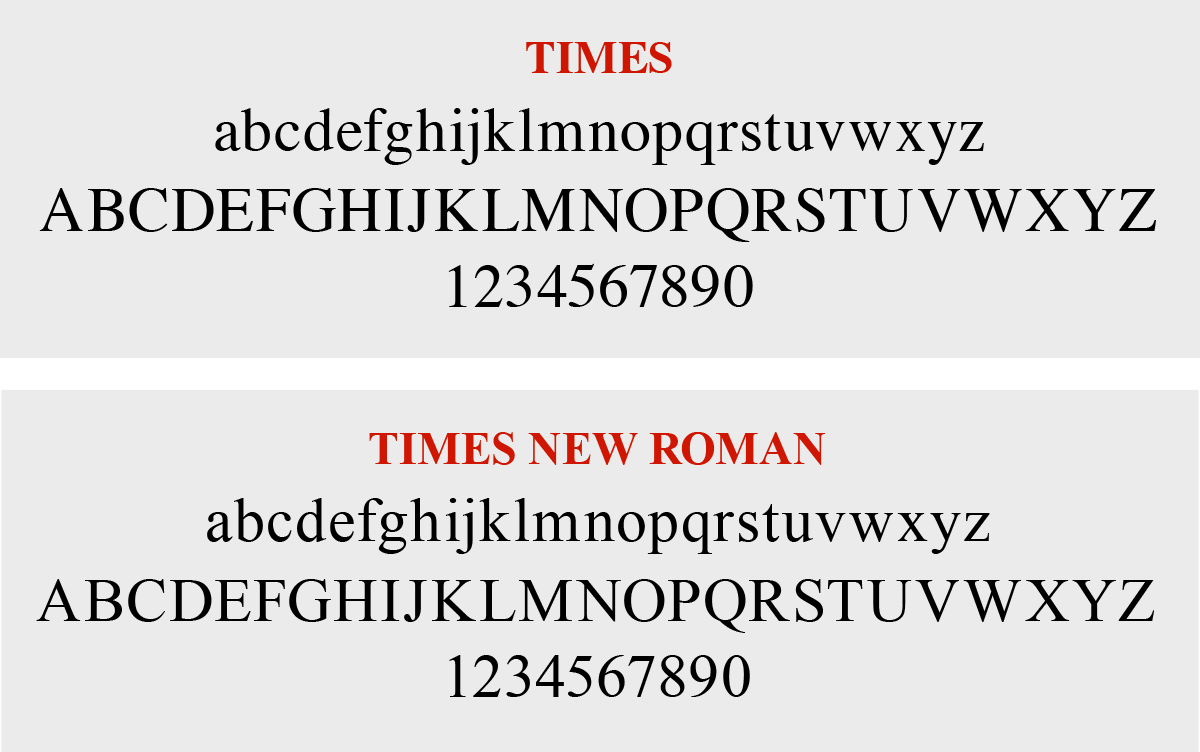
Times RomanとTimes New Romanの違い
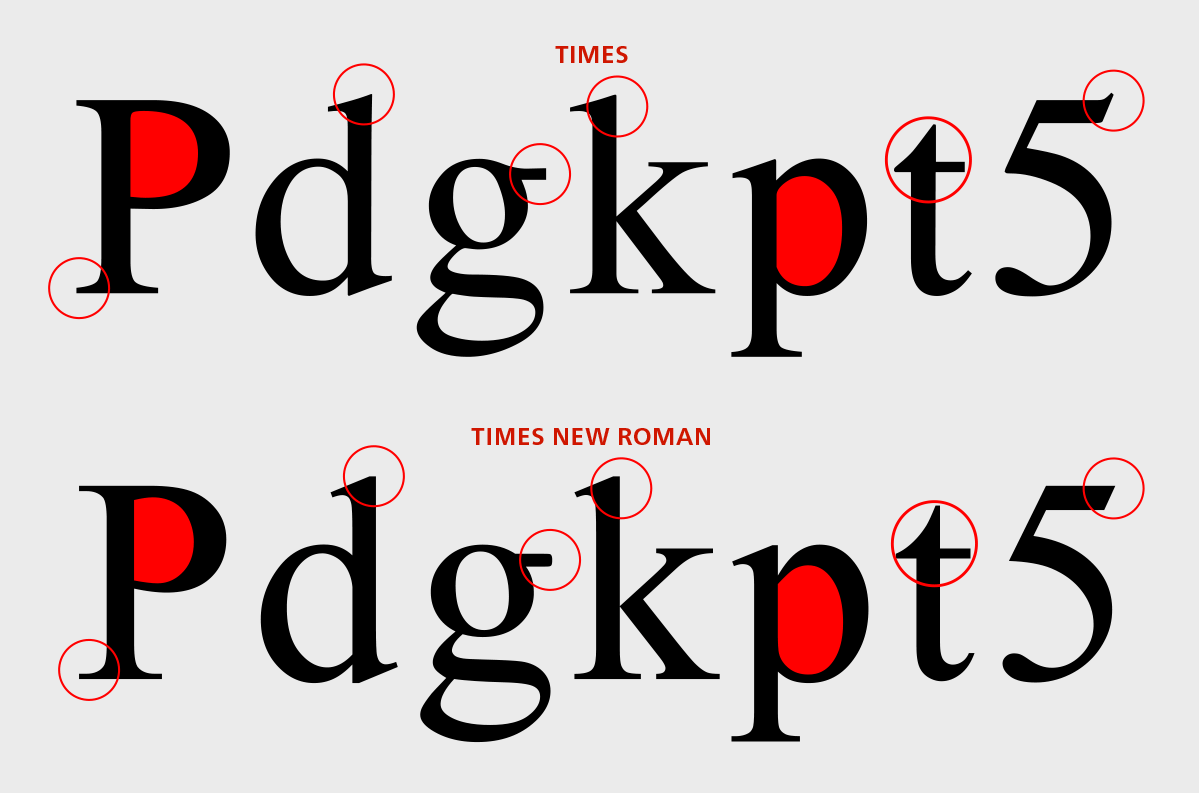
この区別は現在も残っており、つまり、パソコン上のTimes New RomanはMonotypeフォントで、TimesはLinotypeフォントなのです。 この2つのフォントは、小さいサイズでは非常によく似ており、ほとんど同じに見えるが、大きくすると違いがわかる。 Times New Romanは、セリフが細く、ターミナルが鈍く、「g」の耳が丸く、その他にも微妙な改良が加えられている。 また、小文字のイタリック体であるローマ字の「z」からスワッシュが削除されている。 記号をよく見ると、ダッシュがより細く、長くなっており、いずれも間隔が狭くなっている(IMHOでは改善されていない)。 さらに、線状記号が薄くなり (ハイフンを除いて重くなった)、@ と % の記号が再設計され、アスタリスクが重くなりました。

小さいサイズでは、両方のバージョンが同じように見えます。

大きなサイズにすると、両者の微妙な違いがわかります(上の丸印)。 (ちなみに、私は長くタイトになった em ダッシュが好きではありません。)

Swash ‘z’ は、新しいバージョンの Bold Italic では廃止されています。
一度市販された Times は、その汎用性と読みやすさから世界中で非常に人気があり、ほとんどのコンピューターやデジタルプリンターの標準フォントとして定着していったのでした。 しかし、ウェブ上、特に低解像度のデバイス上では、Timesは最適な選択ではないため、印刷用に限定すべきです。 これらのケースでは、1つは、システムのWebフォントに固執したい場合は、ジョージアがより良い選択です。 デジタルでの使用に特化して設計されているため、よりクリーンで読みやすいのです。

私の Illustrator と InDesign のフォント メニューにある Times の別バージョンです。