
In this tutorial I’ll show you can create transparent background in Photoshop.PSDStack. Photoshopで背景を透明にすることは、背景を削除することと同じです。
また、白い背景は選択プロセスをとても簡単にし、髪の選択、木の葉の抽出など、複雑な選択も行うことができます。
- お気に入りのセクションにジャンプ:
- Make a Subject/Object Background Transparent
- ステップ 1 – Open A White Background Image
- ステップ2 – 画像を複製する
- ステップ3 – クイック選択ツールで選択する (W)
- ステップ 4 – 削除 & 背景を透明にする
- ステップ 5 – 透明な PNG 形式で画像を保存する
- ロゴの背景を透明にする
- ステップ 1 – サンプル ロゴ画像を開く
- ステップ 2 – 背景レイヤーのロックを解除する
- ステップ3 – ロゴの背景を透明にする
- ステップ 4 – 中央のスペースを透明にする
- Step 5 – 透明度を維持する & PNG 形式で保存する
お気に入りのセクションにジャンプ:
- Make A Subject/Object Background Transparent
- Make A Logo Background Transparent
Make a Subject/Object Background Transparent
ステップ 1 – Open A White Background Image
フォトショップで写真を開いてください。 ファイル > を選択し、開きたい画像を選択することで写真を開くことができます。
ここにPhotoshopで開いた画像があります:

ステップ2 – 画像を複製する
CTRL+Jキーを押して背景を複製するか、背景を右クリックして「レイヤーを複製する」を選択します。 Photoshopの背景レイヤーには透明度がないため、背景レイヤーを複製します。また、レイヤーを複製しても元の画像には影響しません。
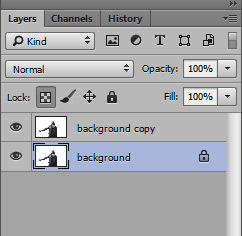
これで背景コピーと背景の2つのレイヤーができました(下図参照)。 背景レイヤーを削除するか、アイアイコンをクリックして表示しないようにすることができます。

ステップ3 – クイック選択ツールで選択する (W)
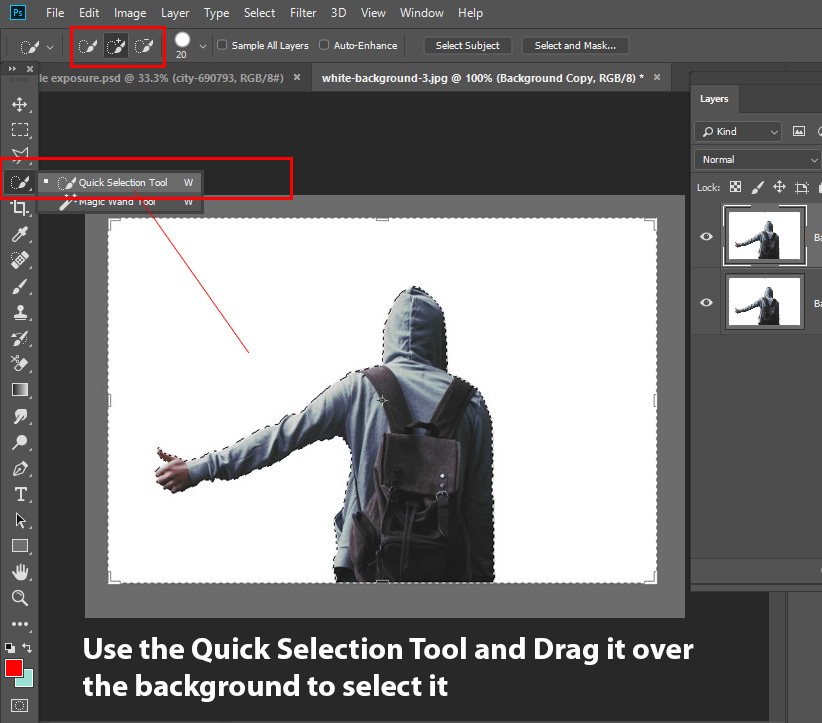
さて、いよいよ背景を選択する時がやってきました。 一番手っ取り早いのは、クイック選択ツール(W)を使うことです。 他のツールも使えますので、いずれかの選択ツールをアクティブにして、白い背景を選択します。
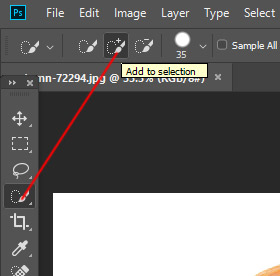
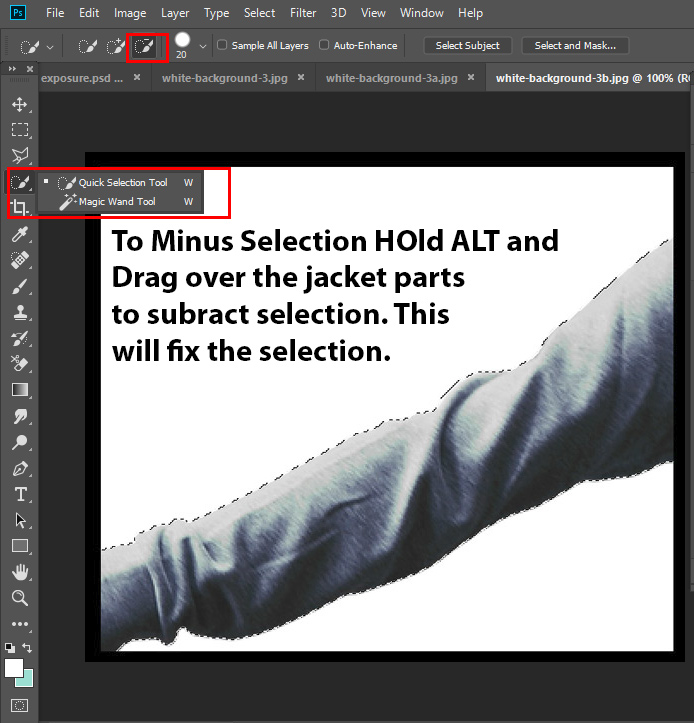
クイック選択ツール (W) をアクティブにして、オプションバーで選択範囲に追加オプションが選択されていることを確認します。

あとは背景上をドラッグして選択するだけで、背景が選択されています。

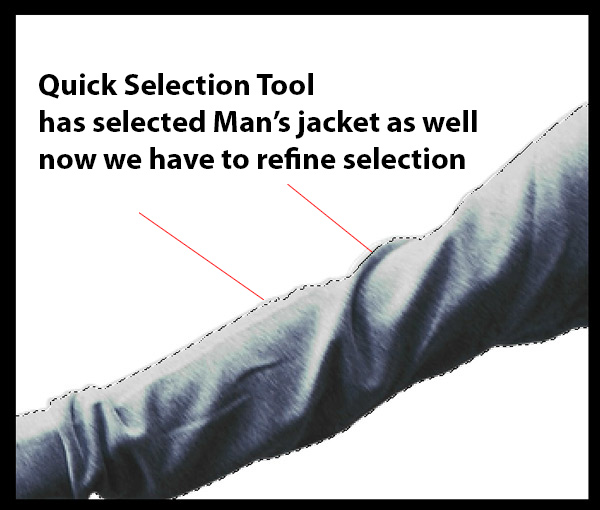
クイック選択ツール (W) がカラーサンプリングで動作することはわかっているので、被写体が白または白に近い色の場合 (たとえば、男性がグレーのジャケットを着ている)、その部分を選択できる場合があります。
この例では、男性の上着が選択されています。

この問題を解決するには、選択範囲を縮小する必要があります。 ALT キーを押しながら、またはオプション バーで [選択範囲から引く] を選択します。

選択範囲をマイナスしたい場所をクリックします。

ステップ 4 – 削除 & 背景を透明にする
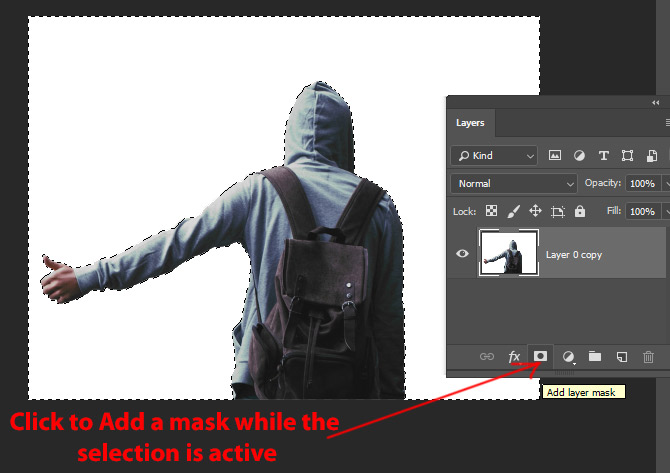
これで選択範囲がアクティブになりましたので、背景を削除して透明にすることができます。 レイヤーマスクを使用すると、ある部分を再び表示させたいとき、あるいは選択中に間違えたときに、いつでも簡単に元に戻すことができます。 それでは、レイヤーマスクを使って、背景を削除してみましょう。 選択範囲をアクティブにした状態で、レイヤーパネル下部の2番目のボタンをクリックしてレイヤーマスクを追加します

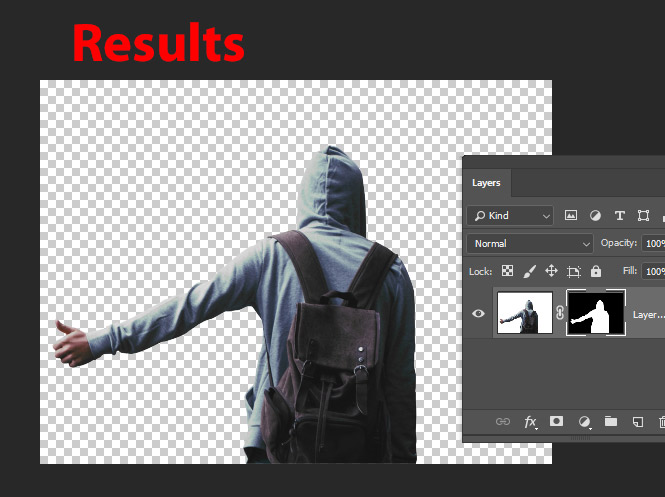
ここで、背景がきれいに透明になった結果が表示されます。

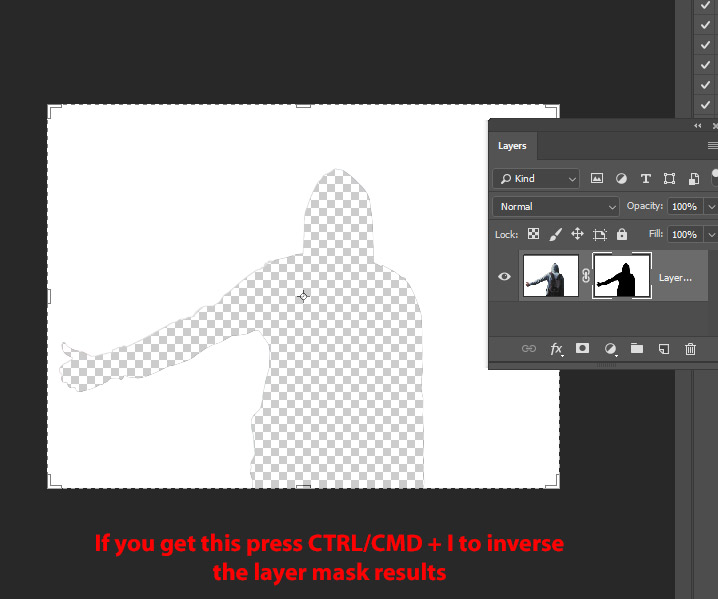
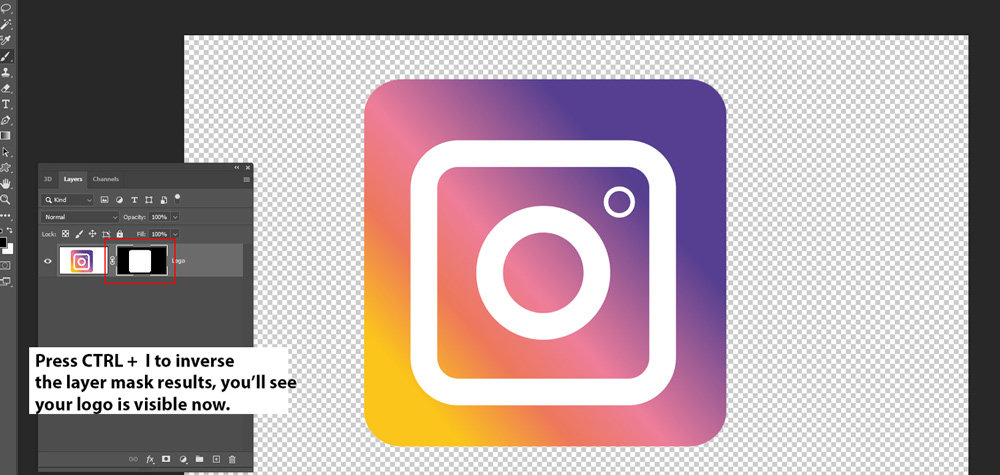
背景の代わりにモデルが抽出された場合、CTRL/CMD + I キーを押して、レイヤーマスク結果を反転できます。

何か間違いを犯した、または誤って不要な部分を削除したと思った場合は、レイヤーマスクを使用すれば心配ありません。 必要なことは、レイヤーマスクを選択し、再び表示させたい部分を白いブラシで塗り潰すだけです。 レイヤーマスクチュートリアルでマスクについてもっと知ることができます。
最速の方法を使用した場合、被写体の周りに不要な硬いエッジが見えてしまうことがあります。 このような場合は、レイヤーマスクの上に黒の丸いブラシでペイントし、手動でマスクすることができます。
ステップ 5 – 透明な PNG 形式で画像を保存する
これで、結果に満足している場合は、背景が透明な画像ができあがります。
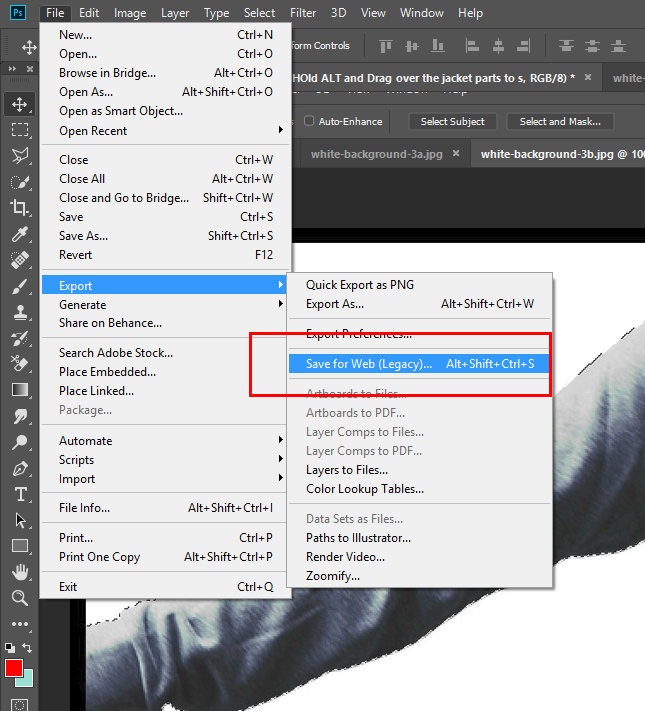
ファイル>エクスポート>Web用に保存に移動し、下図のダイアログボックスが表示されます。

画像をjpegとして保存しないでください、そうしないと画像に再び白い背景を持ってしまうでしょう。 プリセットボックスの下にある PNG 8 を選択して、PNG 形式でファイルを保存します。 ファイル > [名前を付けて保存] を選択し、PNG 形式を選択するだけでも画像を保存できますが、なぜ Web 用の保存を使用するのでしょうか。
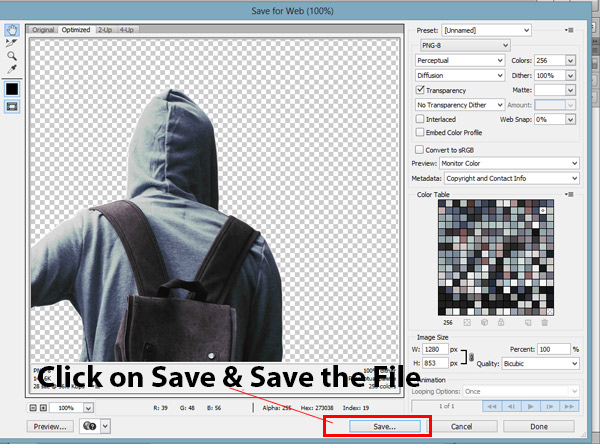
以下の画像では、画像の解像度を設定したり、品質を下げたり、画像をぼかしたり、別のカラープロファイル設定で画像をプレビューできるなどのオプションも表示されています。 これらの設定はすべて、名前を付けて保存ではなく、Web用に保存するコマンドでのみ利用可能です。

一度、画質、解像度を設定するか、あるいは画像設定で何もしたくない場合は、保存ボタンをクリックするだけです。

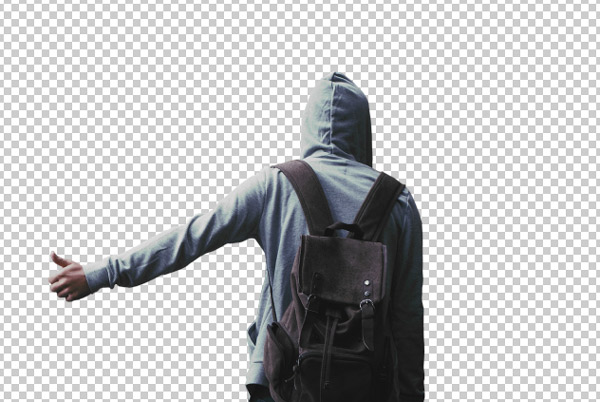
非常にまともな結果で、透明な背景もはっきりしています。
ロゴの背景を透明にする
ステップ 1 – サンプル ロゴ画像を開く
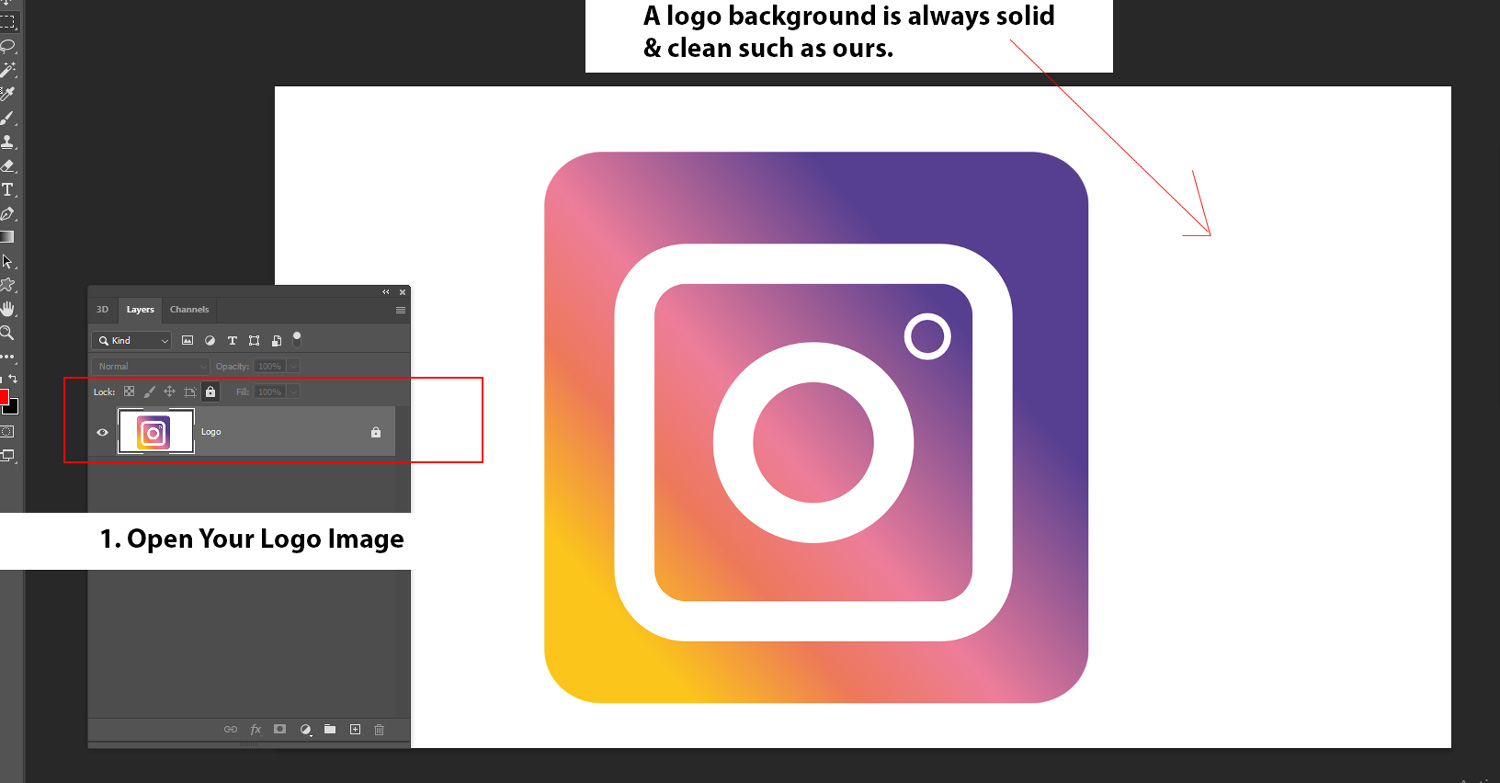
通常、ロゴには常に透明な背景が付いていますが、そうでない場合、ここでロゴの背景を透明にすることができます。 ファイル > を開き、下図のようにロゴ画像を開きます。

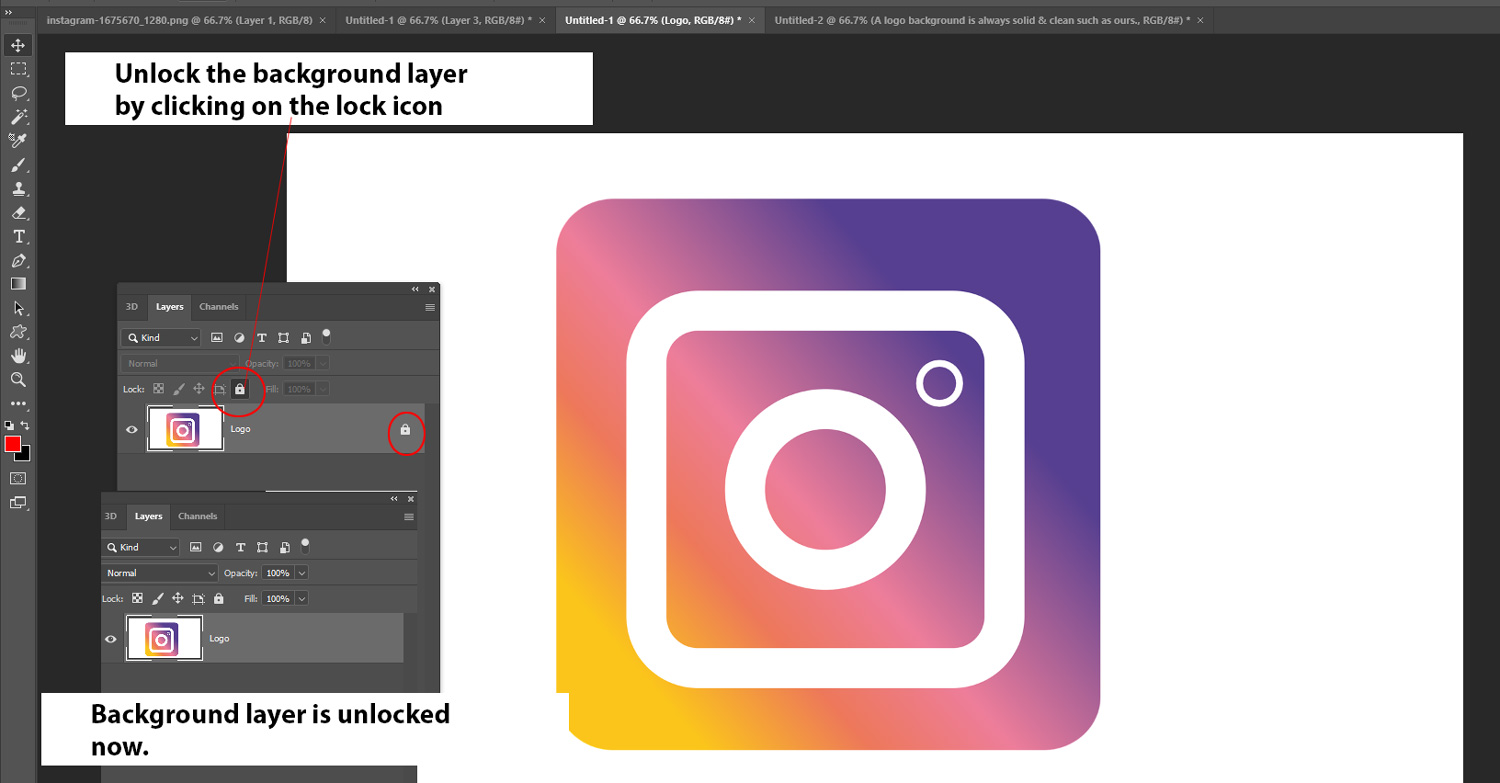
ステップ 2 – 背景レイヤーのロックを解除する
背景を透過させるには、まずレイヤーをロック解除する必要があります。 また、ロックされたレイヤーは Photoshop で透明性を持ちません。 レイヤーのロックを解除するには、レイヤーパネルのロックアイコンをクリックしてロックを解除します。
レイヤーのロックを解除すると、ロックアイコンが消え、画像上で作業を開始できることがわかります。

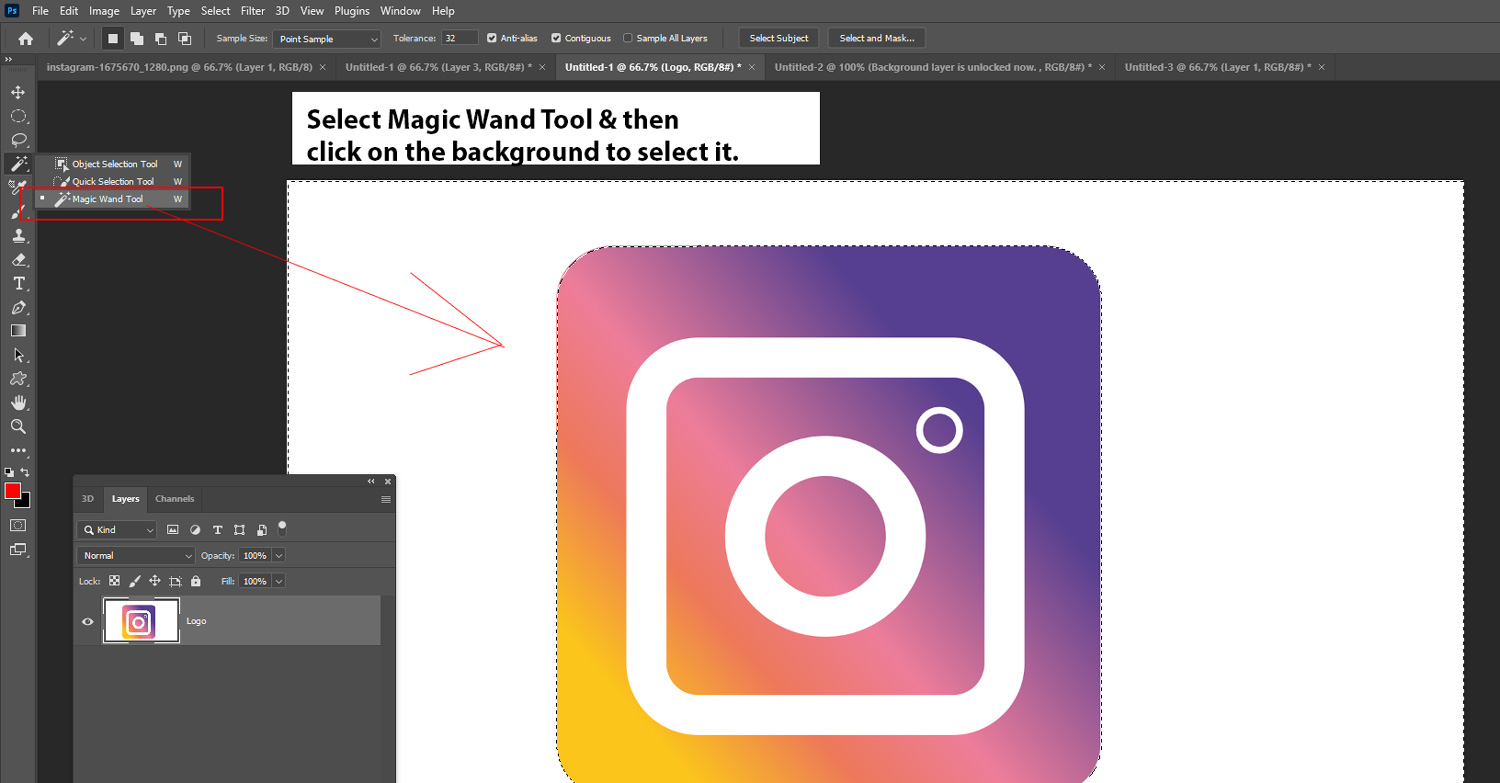
ステップ3 – ロゴの背景を透明にする
背景を透明にするには、魔法の杖ツール(W)でそれを選択します。

レイヤーマスクの追加アイコンをクリックして、背景を削除すると、下図のような結果になりました。

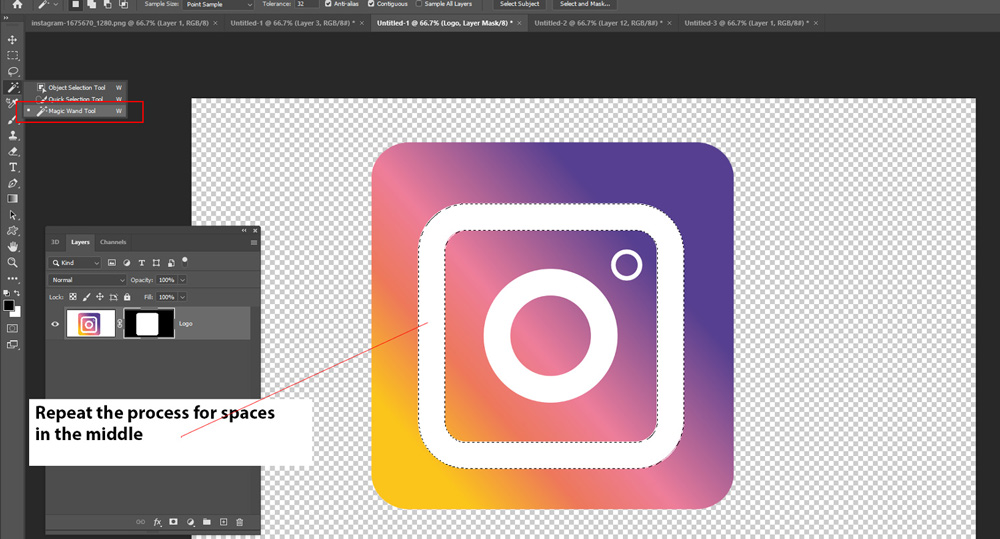
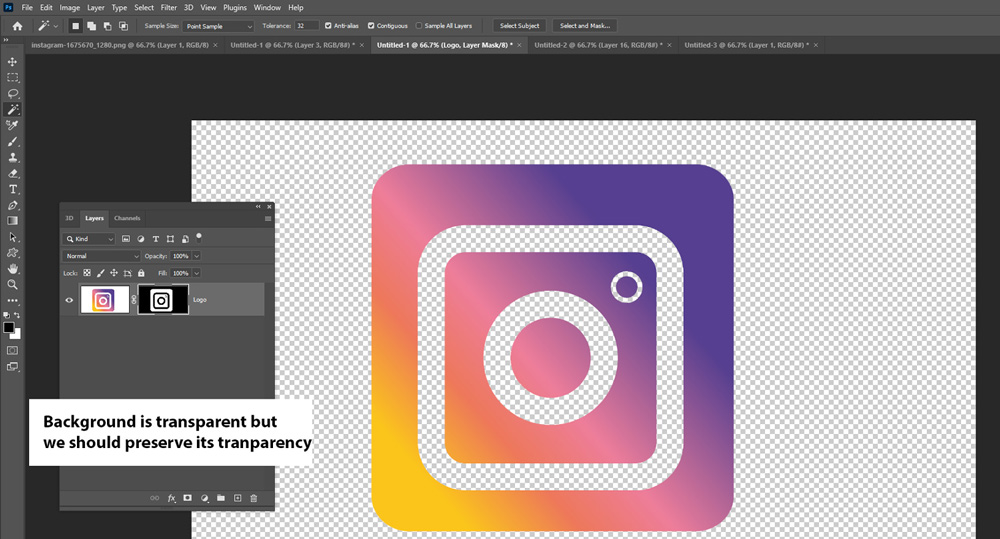
ステップ 4 – 中央のスペースを透明にする
ここで、常に中央に背景が透けて見えるスペースがあり、下の画像でわかります。
このプロセスを繰り返す必要があります。

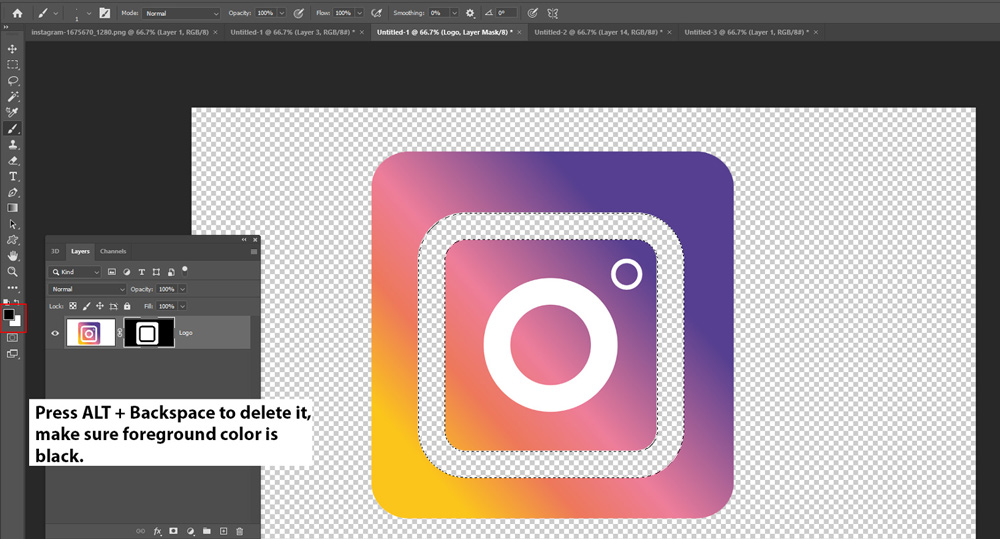
選択範囲をアクティブにしたら、キーボードの (D) を押してレイヤーマスクが選択され、描画色が黒になっていることを確認し、ALT + Backspace を押してロゴの間のスペースを削除してください。
ロゴの間のスペースも削除したことがわかります。

背景を完全に透明にするまでこのプロセスを繰り返します。

Step 5 – 透明度を維持する & PNG 形式で保存する
ロゴの透明度を維持するには、PNG 形式で画像を保存する必要があります。
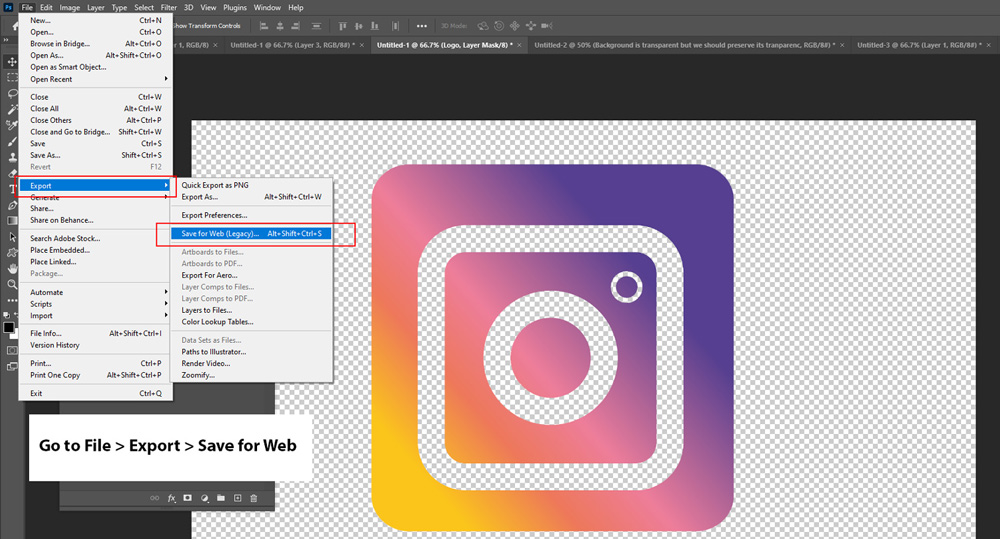
Go to File > Export > Save For Web:

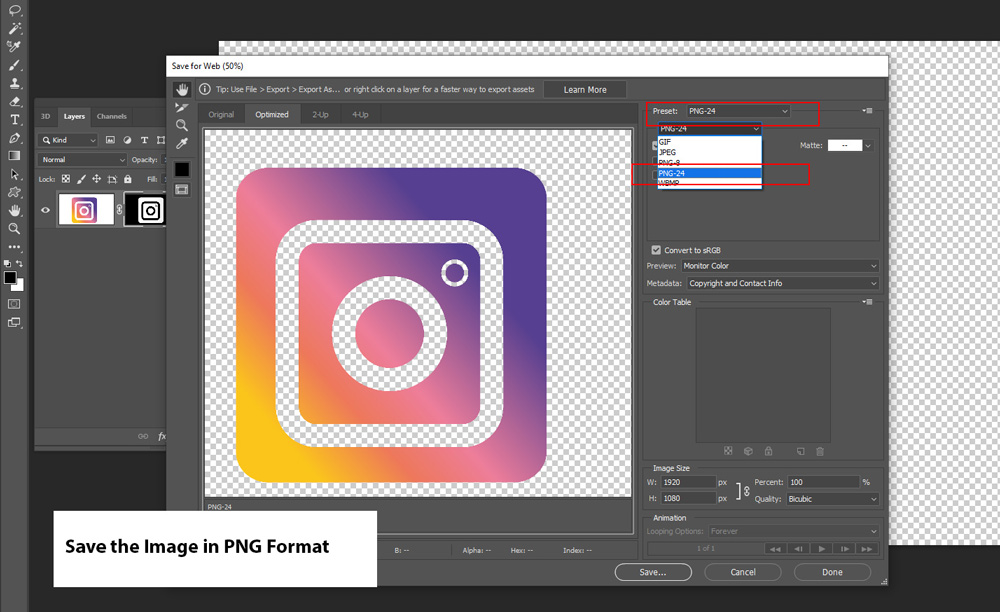
Select The PNG Format to save it:
Now you place your logo wherever you want to.この形式は、背景なしで好きな場所にあなたのロゴを追加できるよう助けてくれるでしょう。 下の画像を見て、どのように任意の画像の上にロゴを配置することができますし、それは今透明であるため、任意の背景が表示されることはありません。 あなたがチュートリアルのような場合は、世界に共有してください。 チュートリアルを試してみて、素晴らしい写真撮影の日を持っていることを忘れないでください!
。