
I den här handledningen visar jag dig hur du kan skapa en transparent bakgrund i Photoshop. Att göra en bakgrund transparent i Photoshop är samma sak som att radera eller ta bort en bakgrund.
Den vita bakgrunden gör också urvalsprocessen så enkel och du kan göra även komplexa urval som att välja hår, extrahera trädblad och mycket mer. Låt oss dyka in för att få veta mer.
- Hoppa till ditt favoritavsnitt:
- Gör en ämnes-/objektbakgrund genomskinlig
- Steg 1 – Öppna en bild med vit bakgrund
- Steg 2 – Duplicera bilden
- Steg 3 – Gör urval med hjälp av snabbvalsverktyget (W)
- Steg 4 – Ta bort & Gör bakgrunden genomskinlig
- Steg 5 – Spara bilden i det transparenta PNG-formatet
- Gör en logotypbakgrund genomskinlig
- Steg 1 – Öppna exempelbilden för logotypen
- Steg 2 – Lås upp bakgrundslagret
- Steg 3 – Gör logotypens bakgrund genomskinlig
- Steg 4 – Gör mellanrummen transparenta
- Steg 5 – Bevara transparensen & Spara i PNG-format
- Slutsats
Hoppa till ditt favoritavsnitt:
- Gör en ämnes-/objektbakgrund genomskinlig
- Gör en logobakgrund genomskinlig
Gör en ämnes-/objektbakgrund genomskinlig
Steg 1 – Öppna en bild med vit bakgrund
Öppna upp bilden i Photoshop. Du kan öppna ett foto genom att välja File > Open och sedan välja den bild som du vill öppna. Du kan använda vilken bild som helst för den här handledningen, antingen din egen eller någon annan, men jag använder den här som har en rent vit bakgrund.
Här är bilden öppnad i Photoshop:

Steg 2 – Duplicera bilden
Tryck CTRL + J för att duplicera bakgrundsskiktet eller högerklicka på bakgrundsskiktet och välj ”duplicera skikt”. Vi duplicerar bakgrundslagret eftersom bakgrundslagret i Photoshop inte har någon transparens och dessutom skadar inte dupliceringen av lagret din originalbild.
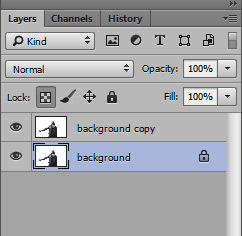
Nu har du två lager bakgrundskopia och bakgrund (se bilden nedan). Du kan ta bort bakgrundslagret eller så kan du inaktivera synligheten genom att klicka på ögonikonen.

Steg 3 – Gör urval med hjälp av snabbvalsverktyget (W)
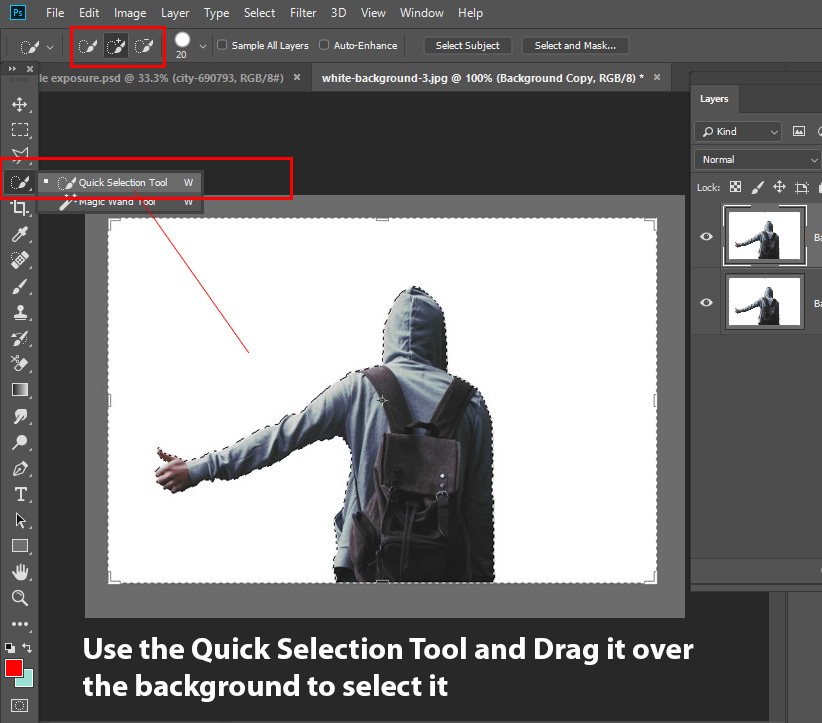
Nu är det dags att välja bakgrunden. Det snabbaste sättet att göra det är att använda snabbvalsverktyget (W). Du kan också använda andra verktyg också så aktivera något av urvalsverktygen och välj den vita bakgrunden.
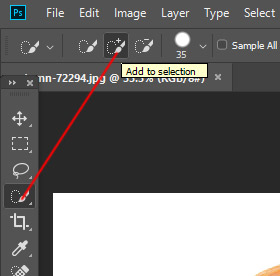
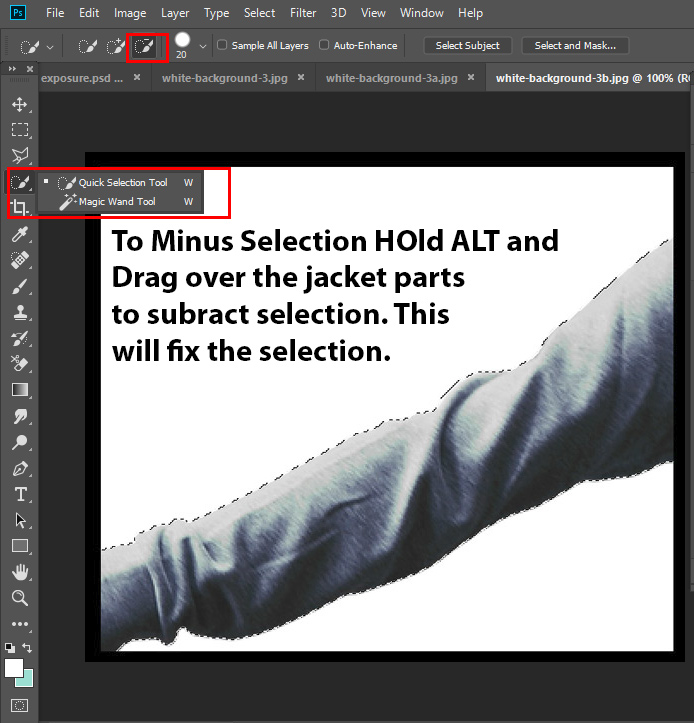
Aktivera snabburvalsverktyget (W) och se till att alternativet Lägg till urval är markerat i alternativfältet.

Därefter drar du helt enkelt verktyget över bakgrunden för att markera den, och det kommer att markera bakgrunden. Här kan du se de marscherande myrorna som visar att vi har valt bakgrunden.

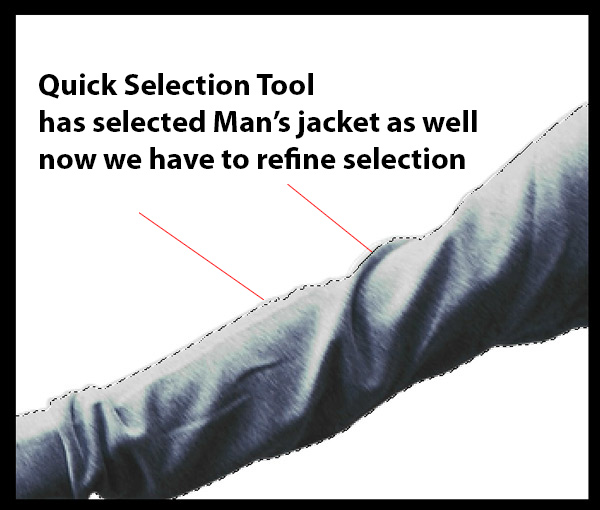
Då vi alla vet att snabbvalsverktyget (W) fungerar på färgprovtagningen så ibland om ditt motiv har vit eller nästan vit färg (som du kan se att mannen har en grå jacka) så kan det välja den delen också. Anledningen är enkel eftersom den grå färgen är nära vit färg.
Här kan du se att vi har mannens jacka delar valda också:

Du kan åtgärda det här problemet och för det måste du minska urvalet. Håll bara in ALT-tangenten eller välj Subtrahera från urvalet i alternativfältet.

Klicka på urvalet där du vill minska urvalet. Här kan du se resultatet efter att du korrigerat urvalet:

Steg 4 – Ta bort & Gör bakgrunden genomskinlig
När urvalet är aktivt kan du ta bort bakgrunden för att göra den genomskinlig.
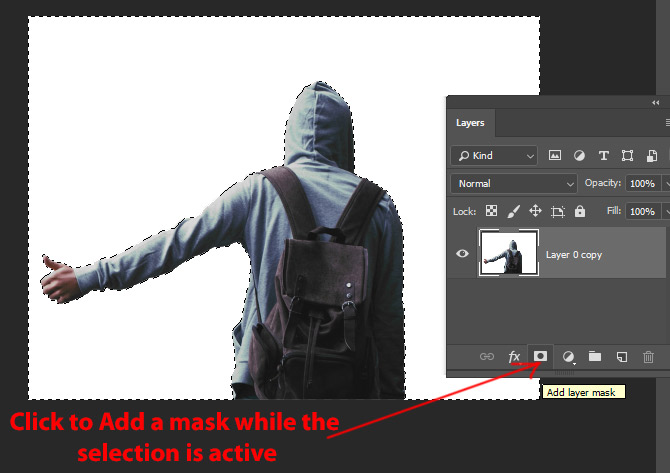
Det bästa sättet att ta bort bakgrunden är att använda en lagermask. Med lagermask kan du enkelt gå tillbaka när du vill göra vissa delar synliga igen eller om du kanske har gjort ett misstag under urvalet. Så vi går med lagermask, låt oss ta bort bakgrunden. Medan urvalet är aktivt klickar du på den andra knappen längst ner i lagerpanelen för att lägga till en lagermask

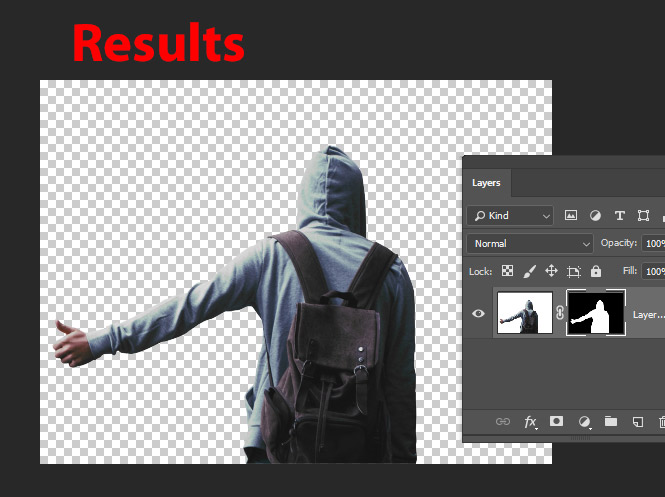
Här är resultatet med en ren och snygg transparent bakgrund.

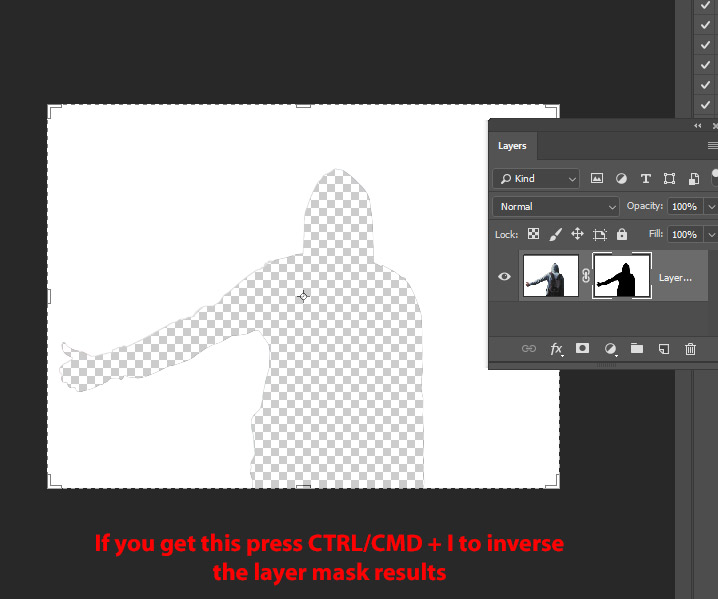
Om du får modellen extraherad i stället för bakgrunden kan du trycka på CTRL/CMD + I för att vända på resultatet av lagermasken.

Om du tror att du har gjort ett misstag eller att du av misstag har fått de delar borttagna som du inte vill ha så oroa dig inte för lagermasken tar hand om det. Allt du behöver göra är att välja lagermasken, måla över det område med den vita penseln som du vill göra synligt igen. Du kan lära dig mer om maskering med lagermask-tutorial.
Ibland när vi använder den snabbaste metoden får vi hårda kanter synliga runt motivet som vi inte vill ha. För att mjuka upp dem kan du manuellt maskera dessa områden genom att måla över lagermasken med en mjuk rund svart pensel. Det gör verkligen resultatet hyggligt och jag använder masken varje gång för att rensa bort oönskade kanter eller delar.
Steg 5 – Spara bilden i det transparenta PNG-formatet
Nu har du bilden med den transparenta bakgrunden om du är nöjd med resultatet. Men vårt arbete är inte färdigt än, vi måste bevara den transparenta bakgrunden när vi sparar bilden.
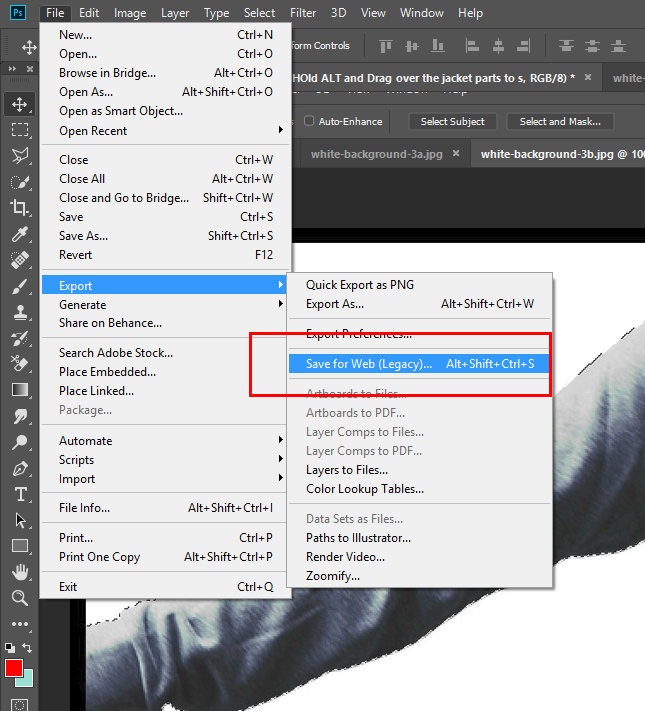
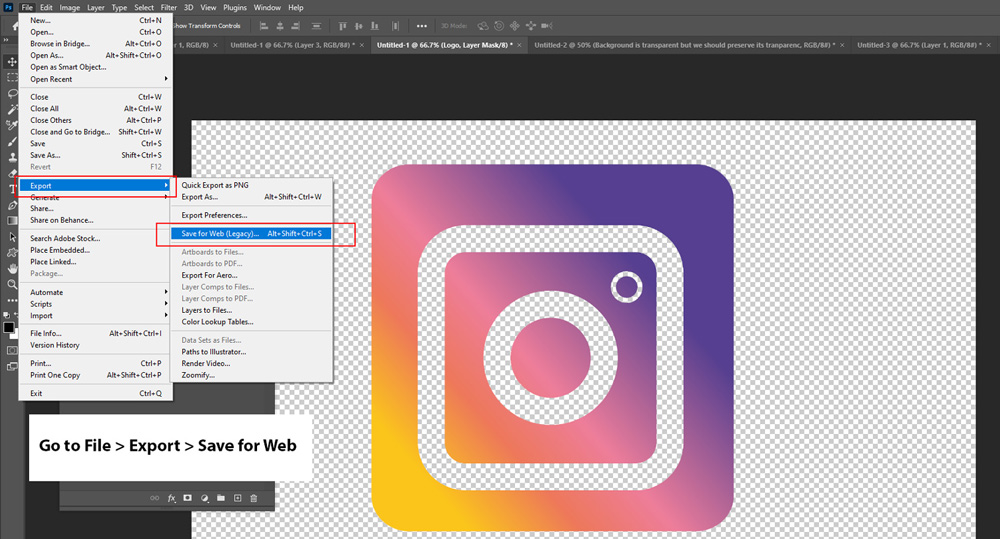
Gå till File > Export > Save for Web och en dialogruta som visas nedan kommer att visas.

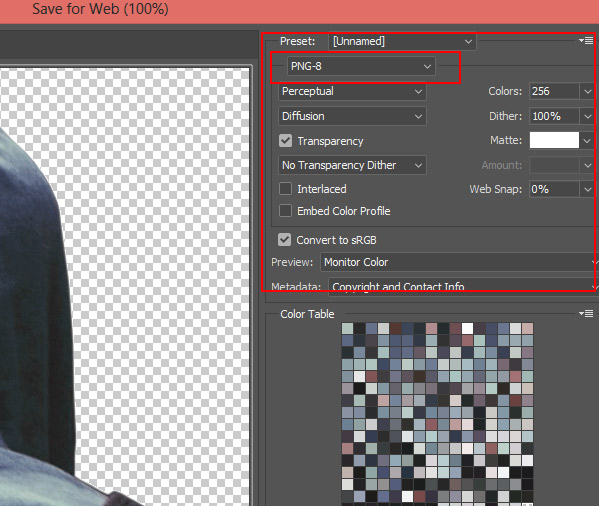
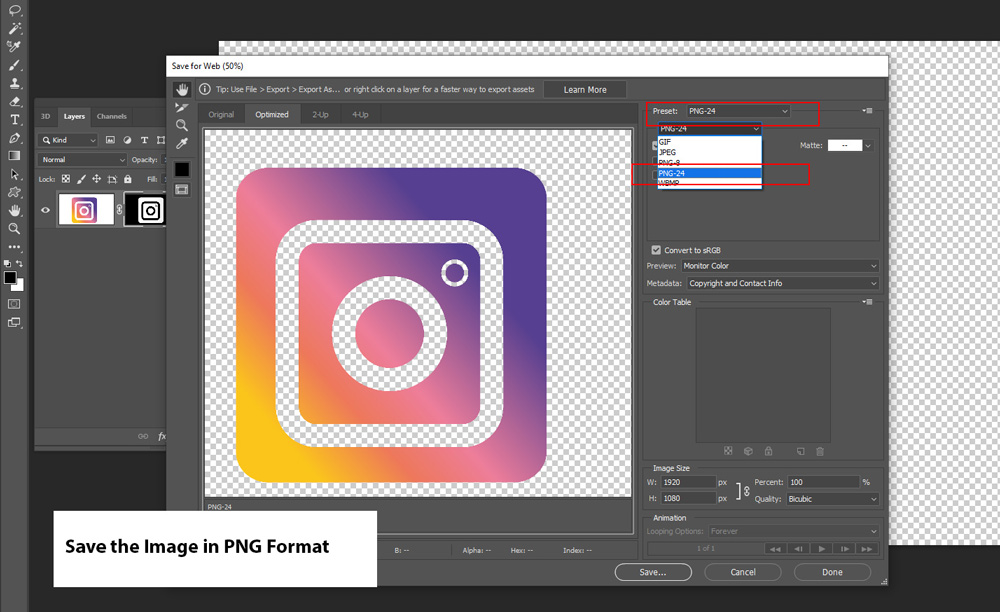
Spara inte bilden som jpeg, annars kommer du att få den vita bakgrunden igen i bilden. Under förinställningsrutan väljer du PNG 8 för att spara filen i PNG-format.

Du kan också välja PNG 24. Du kan också spara bilden genom att välja File > Save As och sedan helt enkelt välja PNG-formatet, men varför använder jag Save For Web?
I nedanstående bild kan du också se många alternativ som att du kan ställa in bildens upplösning, du kan minska kvaliteten, sudda bilden eller till och med förhandsgranska bilden i olika färgprofilinställningar. Alla dessa inställningar är endast tillgängliga för Save For Web-kommandot, inte för Save As. Därför väljer jag dessa alternativ för att spara bilden när jag vill spara något slutresultat.

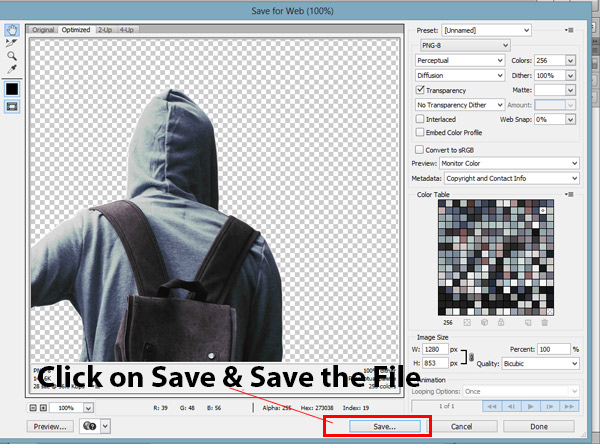
När du har ställt in bildkvaliteten, upplösningen eller kanske du inte vill göra något med bildinställningarna klickar du bara på knappen Spara. Ge bilden ett valfritt namn och spara filen som PNG.
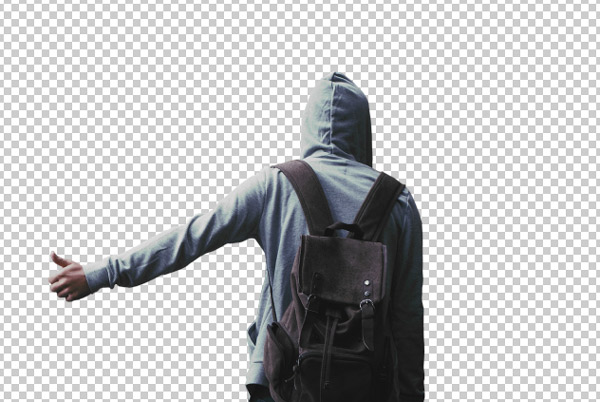
Låt oss se bilden:

Väldigt bra resultat och tydlig transparent bakgrund.
Gör en logotypbakgrund genomskinlig
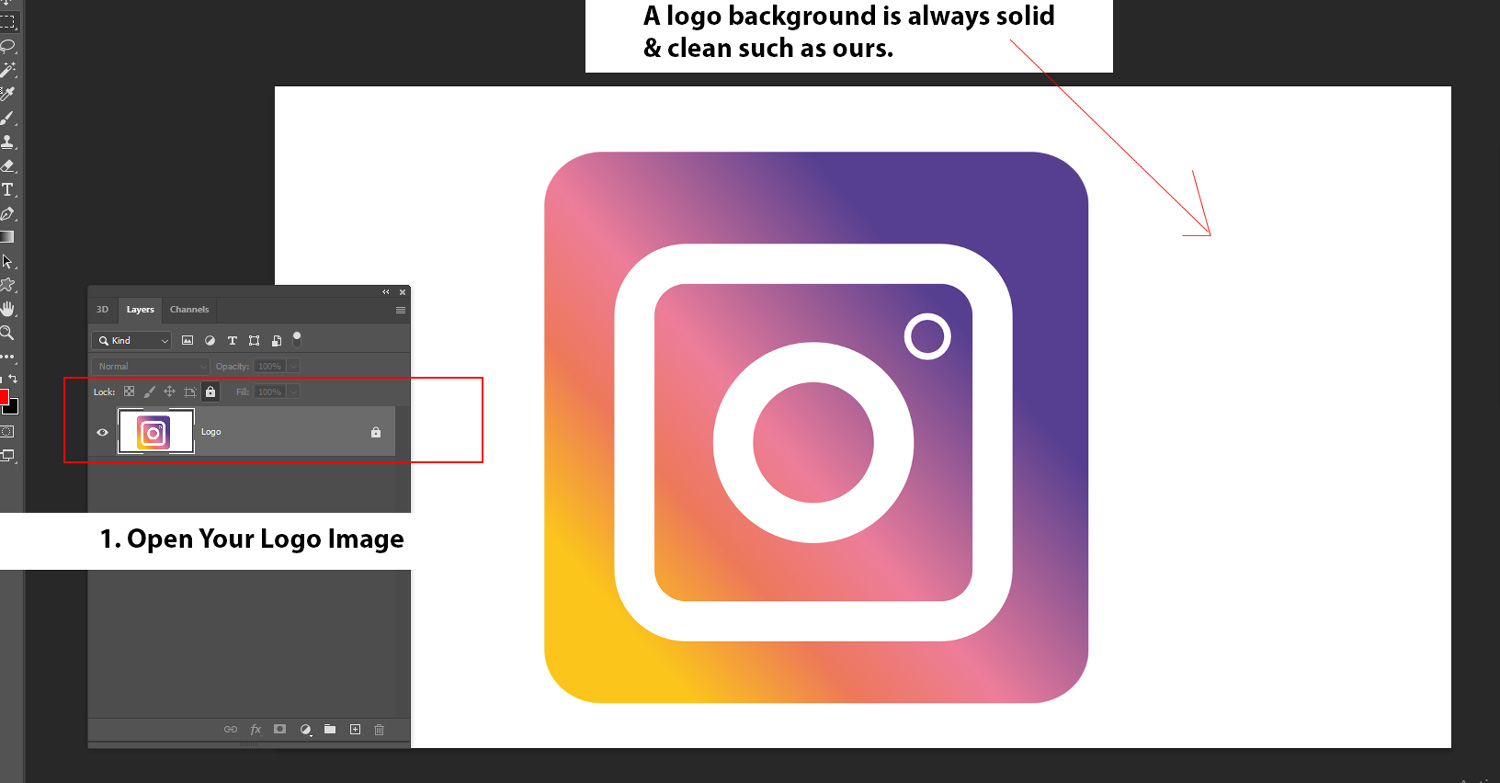
Steg 1 – Öppna exempelbilden för logotypen
Som regel har en logotyp alltid en genomskinlig bakgrund, men om så inte är fallet kan du göra bakgrunden för din logotyp genomskinlig här. Gå till Fil > Öppna och öppna logotypbilden enligt nedan.

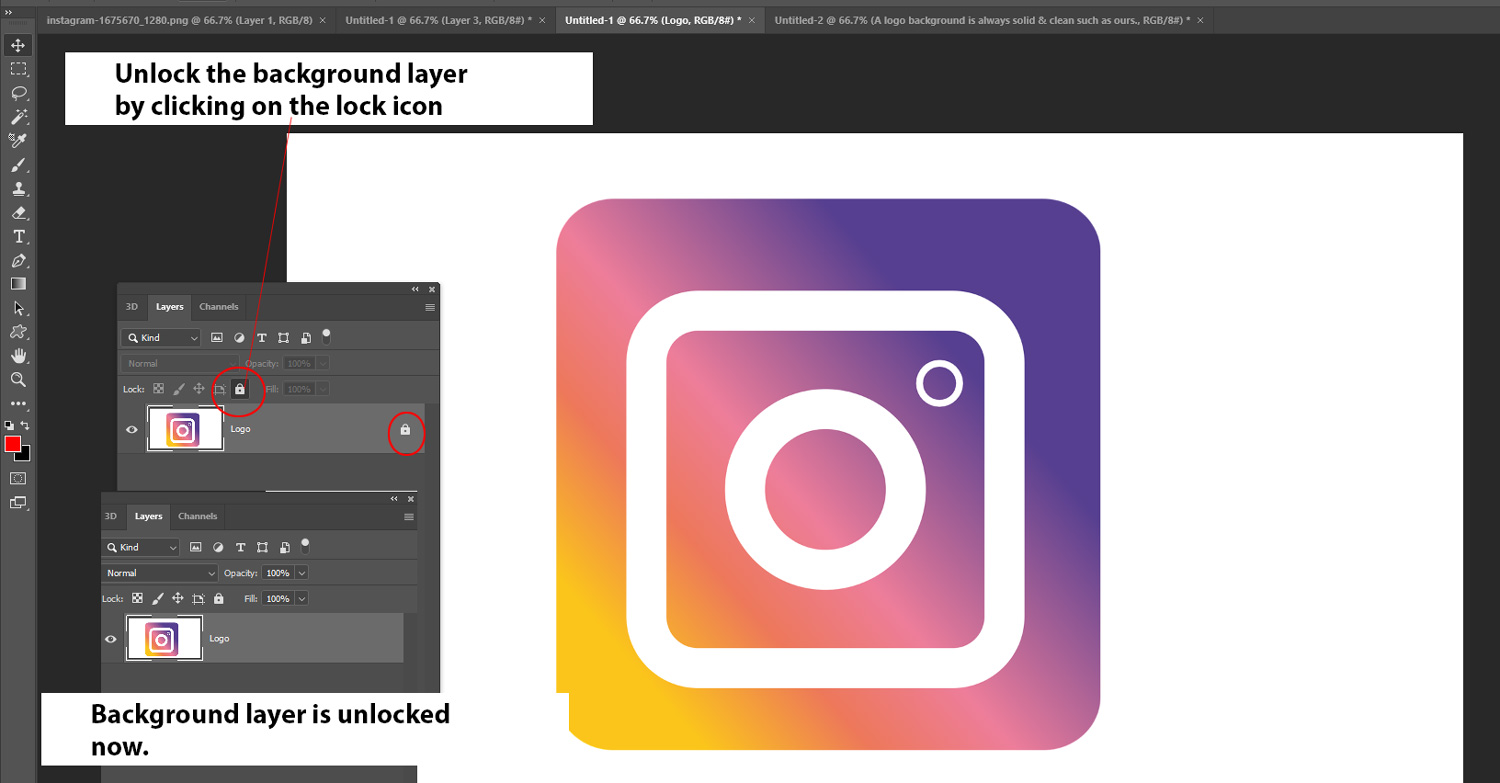
Steg 2 – Lås upp bakgrundslagret
För att göra bakgrunden transparent måste vi först låsa upp lagret. Dessutom har ett låst lager ingen transparens i Photoshop. För att låsa upp lagret klickar du på låsikonen i lagerpanelen för att låsa upp det.
När du har låst upp lagret ser du att låsikonen försvinner och nu kan du börja arbeta med bilden.

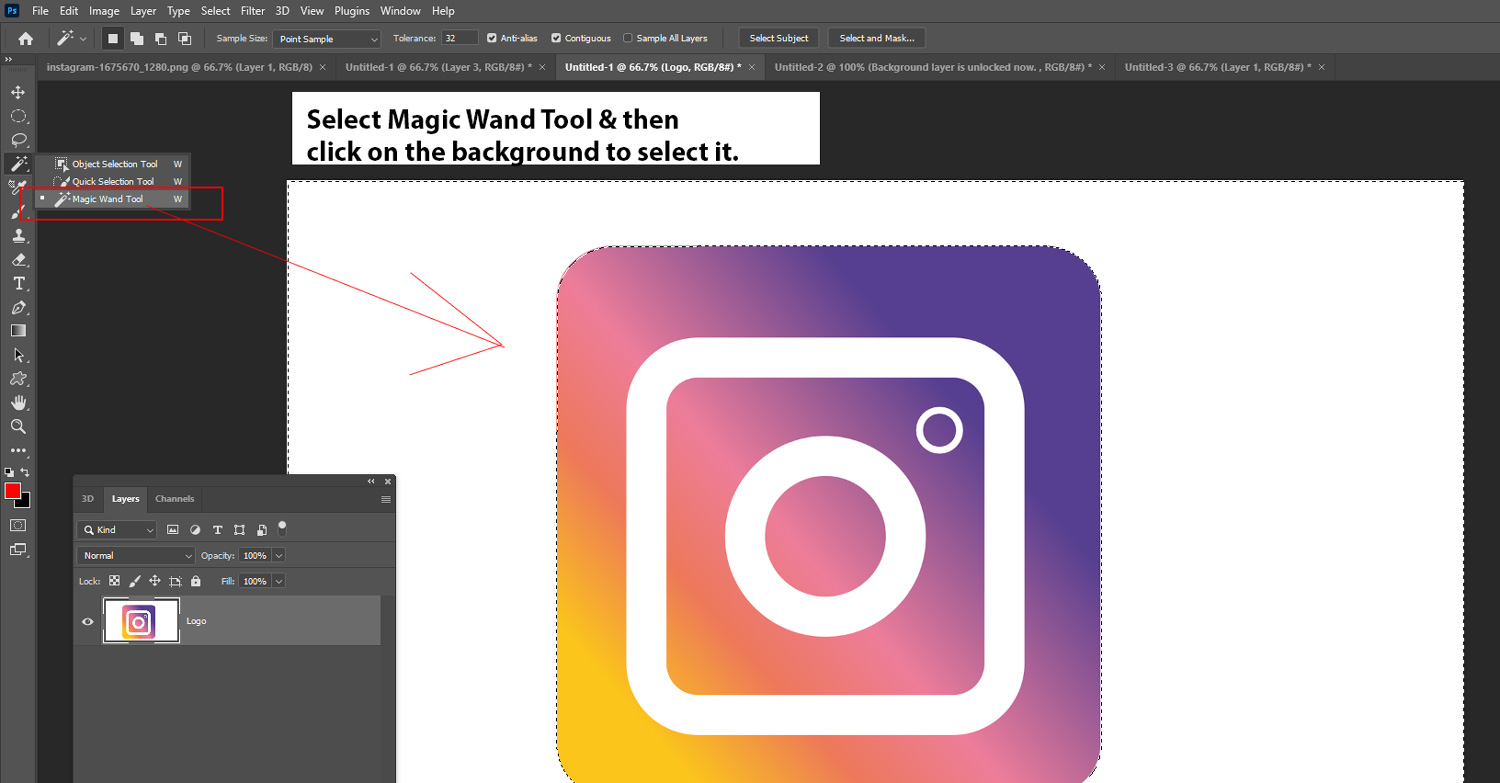
Steg 3 – Gör logotypens bakgrund genomskinlig
För att göra bakgrunden genomskinlig markerar du den med hjälp av verktyget Magic Wand (W). Välj om från verktygspanelen, klicka på den vita bakgrunden för att markera den.

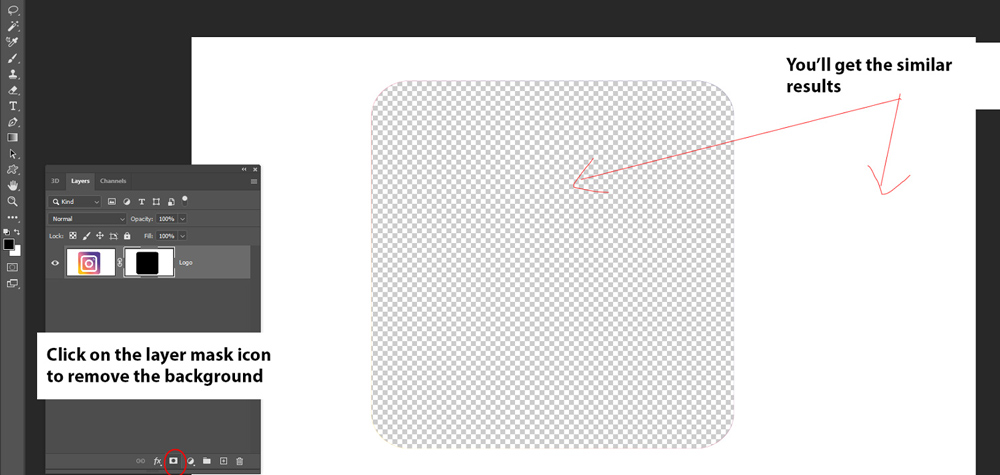
Klicka på ikonen Lägg till lagermask för att ta bort bakgrunden du får liknande resultat som visas nedan.

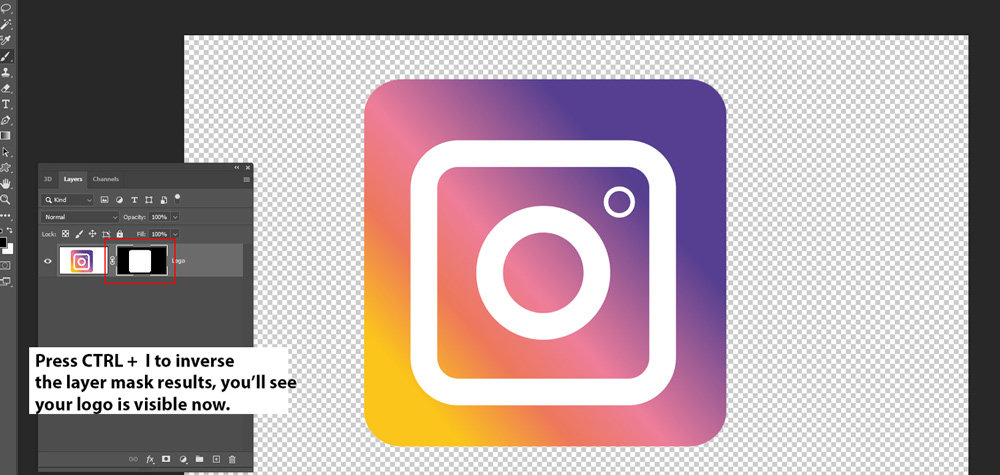
Tryck CTRL + I för att vända på lagermaskens resultat. Du ser nu att bakgrunden är transparent.

Steg 4 – Gör mellanrummen transparenta
Nu finns det alltid några mellanrum i mitten där bakgrunden tittar igenom och det kan du märka i bilden nedan.
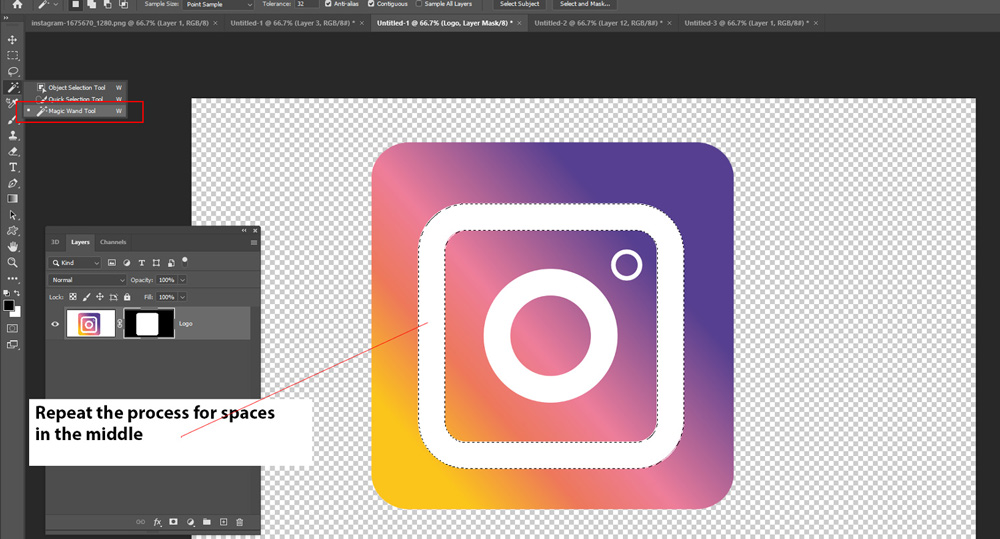
Vi måste upprepa processen, välj verktyget Magic Wand Tool (W) och klicka sedan på mellanrummen i mitten och markera även dessa vita mellanrum.

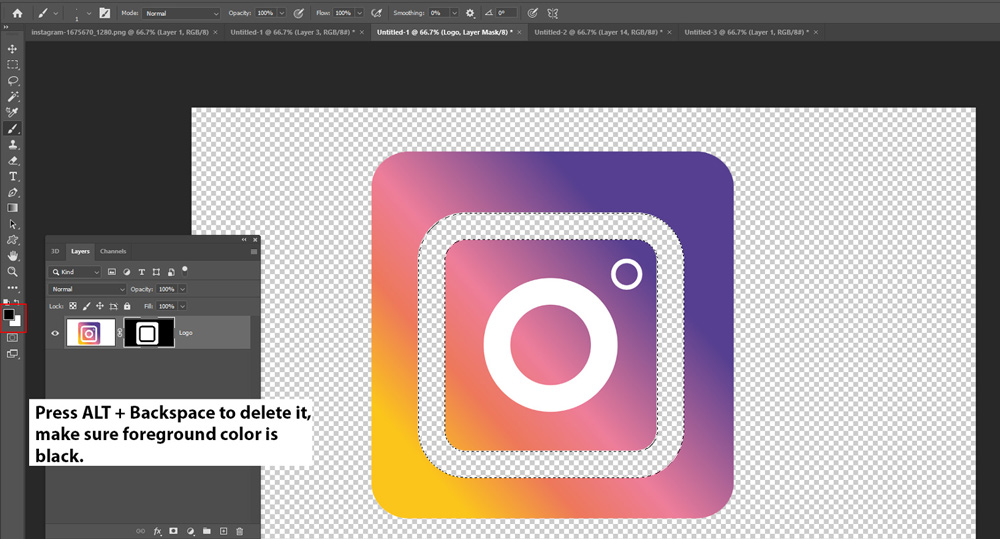
När du har markeringen aktiv, se till att lagermasken är markerad och att förgrundsfärgen är inställd på svart genom att trycka på (D) på tangentbordet, tryck sedan på ALT + Backspace för att radera mellanrummen mellan logotypen.
Du kan se att vi har raderat även mellanrummen mellan logotypen.

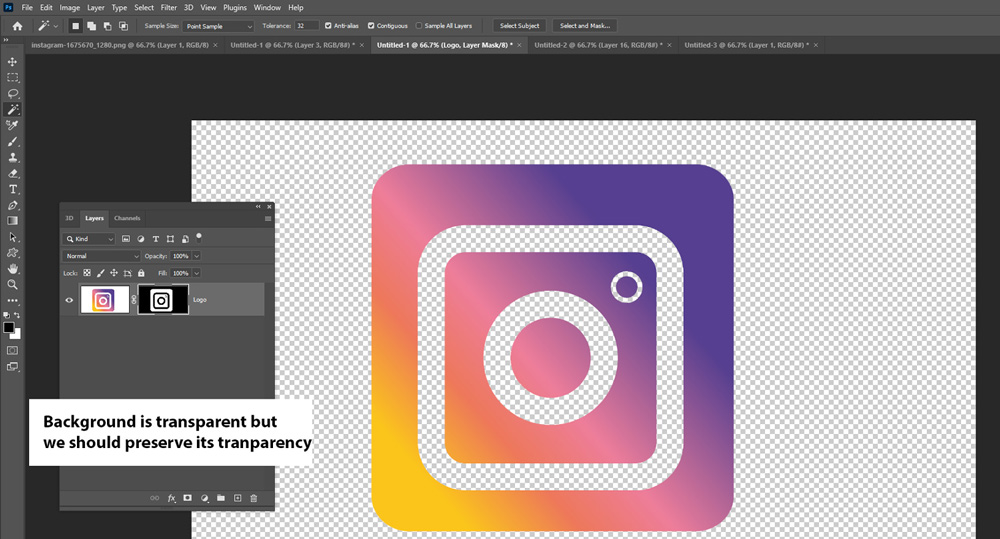
Upprepa processen tills du gör bakgrunden helt transparent. Här kan du se att jag är klar nu:

Steg 5 – Bevara transparensen & Spara i PNG-format
För att bevara logotypens transparens måste vi spara bilden i PNG-format. Med det här formatet kan du lägga din logotyp var du vill utan någon bakgrund bakom den.
Gå till Fil > Exportera > Spara för webben:

Välj PNG-formatet för att spara den:

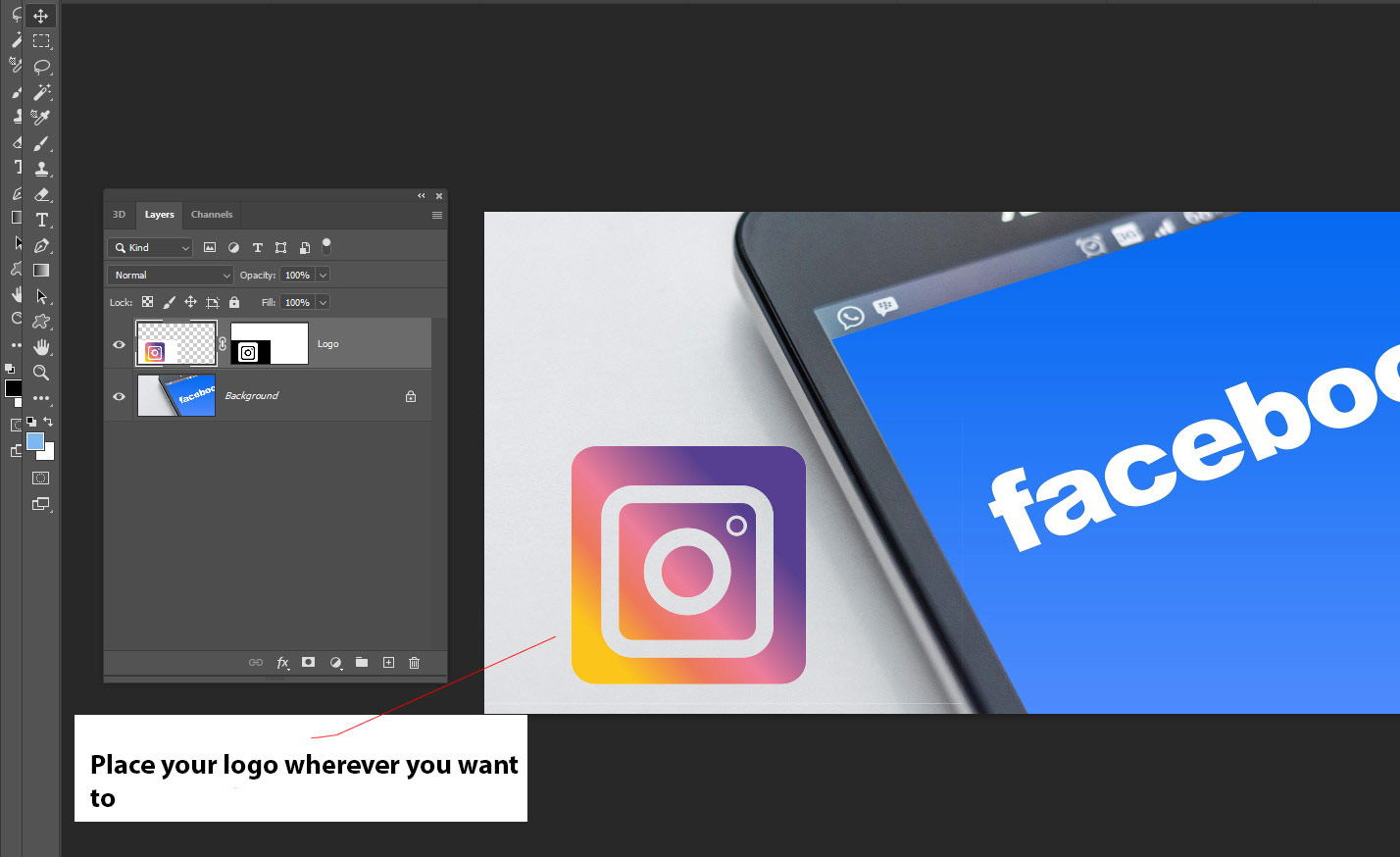
Nu placerar du din logotyp var du vill. Ta en titt på bilden nedan för att se hur du kan placera din logotyp över vilken bild som helst och den kommer inte att ha någon bakgrund synlig eftersom den är transparent nu.

Slutsats
Jag hoppas att du gillade handledningen och låt mig veta om du behöver någon hjälp så hjälper jag dig gärna. Om du gillar handledningen så dela gärna med dig till världen. Glöm inte att ge ett försök till handledningen och ha en bra Photoshopping-dag!!!