Oggi vi mostrerò un modo semplice per creare un modello ripetuto in Photoshop CC. Si tratta di creare una mattonella d’arte che sarà poi ripetuta senza soluzione di continuità. Questo tipo di approccio illustrativo è buono per i design di abbigliamento, packaging, sfondi per il desktop e anche per la vita reale! Può essere complesso o sottile quanto vuoi.( Utilizzo di texture per creare un look retrò )
- Document Setup
- 2. Trascinare i livelli in un nuovo documento
- 3. Trascinare dal documento ‘Master’ a ‘untitled-1’
- 4. Ridimensionare e riorganizzare tutti i livelli
- 5. Trasformazione dei livelli
- 6. Ripetere i passi precedenti per ottenere altri livelli
- 7. Disporre tutti i livelli
- Selezionare e cambiare il colore dello sfondo
- 9. Salva questo colore per riferimento futuro
- 10. Aggiungere il tuo colore ai campioni
- Cambiare il colore di sfondo
- 13. Duplicazione dell’immagine
- 14. Dividere i livelli in quattro quarti usando i righelli
- 15. Applicazione dello strumento Marquee al livello
- 16. Crea un nuovo livello dalla tua selezione
- 17. Ripeti i passi precedenti
- 18. Appiattire l’immagine
- 19. Riempire i vuoti
- 20. Appiattire l’immagine per l’ultima volta
- 21. Selezione del modello
- 22. Selezionare il pattern personalizzato
- 23. Modello ripetuto completato
Document Setup
Prima di tutto crea un nuovo documento. La dimensione di questo determinerà quanto grande sarà il tuo modello di ripetizione, quindi sii consapevole di quanto grande ne hai bisogno a questo punto.
Se deve essere stampato in grande probabilmente dovrai andare più grande del mio set up, ma questo è buono come esempio. Qualunque sia la dimensione, assicuratevi che sia un quadrato. Per scopi di esempio sto andando per 1000px x 1000px in RGB (per il web, CMYK è per la stampa) e 300dpi. (Il web generalmente richiede solo 72 dpi ma potrei voler stampare questo più tardi così vado per la stampa standard dpi di 300.)
2. Trascinare i livelli in un nuovo documento
Ora apri un file che avevo già fatto in precedenza. È un poster di un sacco di scarpe da ginnastica adidas. Voglio creare un modello ripetuto di alcune delle scarpe, quindi trascinerò i livelli da questo documento nel mio nuovo documento di piastrelle.
3. Trascinare dal documento ‘Master’ a ‘untitled-1’
Nel mio documento delle scarpe da ginnastica ho deciso quali scarpe voglio trascinare, quindi premo ‘V’ per selezionare lo strumento freccia. Ora nel pannello dei livelli, seleziona il livello che vuoi trascinare, poi sposta il cursore sul documento (lontano dal pannello dei livelli) clicca e trascina in alto dove c’è il tuo menu a schede e rilascialo nel tuo documento delle mattonelle. Vedi l’evidenziazione rossa nell’immagine qui sotto. Sto trascinando dal documento ‘master’ a ‘untitled-1’
4. Ridimensionare e riorganizzare tutti i livelli
Ora ho il mio primo livello nel nuovo documento tile e ci siamo imbattuti subito in un problema. È troppo grande! Dovremo comunque ridimensionare e riorganizzare tutti i livelli che trasciniamo dentro, quindi è utile conoscere il modo veloce per farlo!
5. Trasformazione dei livelli
Se attivi il livello che vuoi rimodellare (nel pannello dei livelli, basta cliccarci sopra) e poi premi CMD+T (CTR+T su windows), dovrebbe apparire il rettangolo di selezione. Questa è la scorciatoia per trasformare (da cui la T). Come la maggior parte dei riquadri in Photoshop, se tenete premuto il tasto shift quando ridimensionate dagli angoli, manterrà le proporzioni e non deformerà l’immagine. Una volta che avete la dimensione desiderata cliccate su enter per uscire dalla finestra di trasformazione e impegnarvi con la vostra dimensione. Ricorda; se rendi il tuo livello troppo piccolo e provi a renderlo grande più tardi, sarà tutto pixelato e dovrai trascinare nuovamente il livello dal documento precedente. Se premi enter troppo presto o l’immagine si deforma, premi semplicemente CMD+Z (CTRL+Z) per tornare indietro di un passo. (Fabric Patterns)
6. Ripetere i passi precedenti per ottenere altri livelli
Ora che ho imparato a usare la finestra di trasformazione, ripeterò i passi precedenti un altro po’ di volte e otterrò altri livelli con cui giocare nel mio documento tile
7. Disporre tutti i livelli
Ho appena trascinato i livelli, ora è tempo di organizzare. Tieni presente che i modelli ripetuti potrebbero essere visti da tutti i diversi tipi di angolazioni quando vengono stampati per il loro progetto designato. Quindi sistemarli da tutte le angolazioni (a testa in giù, di lato, ecc.) darà sempre un risultato migliore.
Quello che vuoi fare è sistemarli intorno al documento ma assicurati che nessuna parte di qualsiasi strato tocchi i lati! Sperimenta anche con le dimensioni. Potresti aver bisogno di trascinare più livelli anche dall’altro documento.
Selezionare e cambiare il colore dello sfondo
Ora che ho sistemato i miei formatori, cambierò il colore del mio sfondo. Voglio che corrisponda allo sfondo del mio altro documento. Un grigio scuro. Quindi lo abbinerò al colore.
Vai al tuo documento principale e clicca ‘B’ per selezionare lo strumento pennello. Se passi il mouse sul colore che vuoi e tieni premuto il tasto alt, dovrebbe apparire il simbolo di un contagocce. Quando clicchi sul colore verrà trasferito al tuo colore principale nella barra degli strumenti in basso.
9. Salva questo colore per riferimento futuro
Ora ci sono alcune cose diverse che puoi fare se vuoi salvare questo colore per dopo. Uno dei metodi più semplici è andare nel menu in alto e cliccare su WINDOW>SWATCHES.
Una volta aperta questa finestra vedrai un sacco di piccoli blocchi di colore.
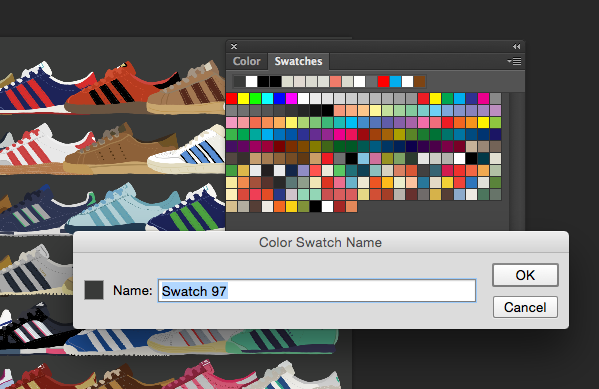
10. Aggiungere il tuo colore ai campioni
Se clicchi nella finestra ma lontano dai campioni di colore (nell’area grigio scuro) il tuo colore sarà salvato e aggiunto al fondo dei campioni, una finestra apparirà chiedendoti se vuoi dare un nome alla tua selezione. Questo è molto utile per selezionare quando si lavora con un certo numero di colori.
 11- Bene, torniamo al nostro documento. Se vai al tuo livello di sfondo nel pannello dei livelli vedrai che ha un blocco sul lato destro. Questo significa che non puoi fare praticamente nulla con questo livello!
11- Bene, torniamo al nostro documento. Se vai al tuo livello di sfondo nel pannello dei livelli vedrai che ha un blocco sul lato destro. Questo significa che non puoi fare praticamente nulla con questo livello!
Cambiare il colore di sfondo
Ora se clicchi sul piccolo pulsante FX in fondo al pannello dei livelli, proprio sotto il tuo livello appena creato, e selezioni “sovrapposizione colore” dal menu a discesa, dovrebbe apparire una nuova finestra.
Clicca sulla piccola casella colore a destra di “modalità di fusione” e apparirà un’altra finestra colore. Ora clicca sul tuo colore salvato nel tuo pannello swatches e clicca ‘ok’ su entrambe le caselle, il tuo colore di sfondo dovrebbe essere cambiato. NOTA; per spegnere qualsiasi fx clicca sul simbolo del piccolo occhio sotto il livello nel pannello dei livelli.
13. Duplicazione dell’immagine
Ora ho praticamente finito per questa sezione. Vai su layer nel menu in alto, e proprio in basso c’è un’opzione per ‘appiattire l’immagine’. Cliccate su questa per appiattire il documento. NOTA; potrebbe valere la pena duplicare l’immagine a questo punto (IMAGE>DUPLICATE) poiché l’appiattimento è molto distruttivo e se qualcosa va storto è improbabile che tu sia in grado di recuperarlo a questo punto. Quindi è sempre utile avere un backup. (Normalmente non raccomanderei l’appiattimento a metà di un progetto, ma questo ha bisogno di appiattire in diverse fasi, quindi è un’eccezione alla regola)
14. Dividere i livelli in quattro quarti usando i righelli
Tutti i tuoi livelli saranno ora appiattiti. Ora abbiamo bisogno di dividerli in quattro quarti usando i righelli. Per attivare i righelli clicca su CMD+R (CTRL+R). Ora dovresti avere i righelli a sinistra e in cima al tuo documento.
Se clicchi sul righello e lo trascini fuori creerai un marcatore blu. Voglio che tu ne trascini uno da ogni lato e lo lasci cadere proprio al centro del tuo documento. Formando una croce. Se le vostre guide a scatto sono attivate, Photoshop dovrebbe automaticamente scattare al centro per impostazione predefinita. Altrimenti potete usare i righelli per misurare. Se volete nascondere i marcatori in qualsiasi punto, basta cliccare CMD+H.
15. Applicazione dello strumento Marquee al livello
Ora voglio che tu selezioni il tuo strumento marquee cliccando ‘M’, e trascini dall’angolo in alto a sinistra nei marcatori al centro. La tua selezione si aggancerà alle guide che hai creato.
16. Crea un nuovo livello dalla tua selezione
Ora clicca CMD+J, questo creerà un nuovo livello dalla tua selezione. Spegnete il vostro livello di sfondo e trascinate il nuovo quadrato dall’angolo in alto a sinistra, in basso a destra. Ora spegni questo livello e riaccendi il tuo livello di sfondo, assicurati che il tuo livello di sfondo sia attivo cliccandoci sopra.
17. Ripeti i passi precedenti
Ripeti i passi precedenti ma questa volta seleziona il livello in basso a sinistra, CMD+J per creare un livello dalla selezione e trascinalo in alto a destra. Fondamentalmente stiamo scambiando tutti i quadrati in diagonale. Fate questo per i due angoli rimanenti.
18. Appiattire l’immagine
Una volta che hai fatto questo con tutti e quattro gli angoli puoi andare avanti e appiattire di nuovo l’immagine! Questo è LAYER-FLATTEN IMAGE. La mia immagine ora ha questo aspetto..
19. Riempire i vuoti
Il prossimo passo è riempire i vuoti! Ancora una volta non toccare i lati con i nuovi livelli che stai trascinando! come puoi vedere ho cercato di riempire più spazi vuoti che posso sperimentando con le dimensioni.
20. Appiattire l’immagine per l’ultima volta
Ora appiattisci la tua immagine per la terza e ultima volta. Seleziona lo strumento Marquee (M) e trascina una selezione su tutto il documento. Mentre la selezione è ancora attiva, vai su EDIT>DEFINE PATTERN. Vi darà la possibilità di dare un nome al motivo, se lo desiderate.
21. Selezione del modello
Ora di provarlo! Create un nuovo documento, provate un formato A4, assicuratevi che sia più grande del vostro documento pattern tile. Ora cliccate su M e usate lo strumento marquee per fare una selezione su tutto il vostro documento. Tieni premuto shift e premi F5 (o semplicemente vai su EDIT>FILL. Apparirà una finestra di menu, usa il menu a discesa nella sezione ‘contenuto’ e seleziona PATTERN. (Web Design Background Patterns)
22. Selezionare il pattern personalizzato
Ora, nel menu pattern clicca sulla miniatura accanto a ‘pattern personalizzato’ e nella casella a discesa il pattern che hai appena creato dovrebbe essere l’ultimo della fila.
23. Modello ripetuto completato
Clicca OK e voilà! Il tuo nuovo documento sarà riempito con il tuo nuovo modello di ripetizione! (Modelli geometrici)
