Hoje vou mostrar uma maneira fácil de criar um padrão de repetição no Photoshop CC. Envolve a criação de uma peça de arte que será então repetida sem problemas. Este tipo de abordagem de ilustração é boa para designs de vestuário, embalagem, papel de parede do desktop e papel de parede da vida real também! Pode ser tão complexo ou tão sutil quanto você quiser.( Usando Texturas para Criar um Retro Look )
- Configuração de Documentos
- 2. Arrastando as camadas para o Novo Documento
- 3. Arrastando do documento ‘Master’ para ‘untitled-1’
- 4. Redimensionar e Re-arranjar todas as camadas
- 5. Layer Transformation
- 6. Repetindo os passos anteriores para obter mais algumas camadas
- 7. Organizando todas as camadas
- Selecting and Changing the Background Color
- 9. Save This Color for Future Reference
- 10. Adicionando sua cor aos swatches
- Mudando a cor de fundo
- 13. Duplicando a Imagem
- 14. Dividindo as camadas em quatro quartos usando as réguas
- 15. Aplicando a ferramenta Marquee na Layer
- 16. Crie uma nova camada a partir da sua selecção
- 17. Repita os Passos Anteriores
- 18. Aplanando a Imagem
- 19. Filling The Gaps
- 20. Aplanando a Imagem Tempo Final
- 21. Seleção do Padrão
- 22. Selecionando The Custom Pattern
- 23. Complete Repeat Pattern
Configuração de Documentos
Primeiro de todos os documentos configurados. O tamanho deste irá determinar o tamanho do seu padrão de repetição, então esteja ciente do tamanho que você precisa neste ponto.
Se ele for impresso em tamanho, você provavelmente terá que ir maior do que a minha configuração, mas isto é bom como um exemplo. Seja qual for o tamanho com que acabe por ir, certifique-se de que é um quadrado. Por exemplo, eu vou para 1000px x 1000px em RGB (para web, CMYK é para impressão) e 300dpi. (Web geralmente requer apenas 72 dpi mas eu posso querer imprimir isso mais tarde, então eu vou para a impressão padrão de 300 dpi.)
2. Arrastando as camadas para o Novo Documento
Agora abra um arquivo que eu já tinha feito anteriormente. É um cartaz de muitos treinadores adidas. Quero criar um padrão repetido de alguns dos sapatos, por isso vou arrastar as camadas deste documento para o meu novo documento de tile.
3. Arrastando do documento ‘Master’ para ‘untitled-1’
No meu documento de ténis decidi quais os sapatos que quero arrastar, por isso carrego em ‘V’ para seleccionar a minha ferramenta de setas. Agora no painel de camadas, selecione a camada que você deseja arrastar e depois passe o cursor sobre o documento (longe do painel de camadas) clique e arraste para o topo onde está o menu de abas e solte-o no seu documento de azulejos. Veja o destaque vermelho na imagem abaixo. Eu estou arrastando do documento ‘master’ para ‘untitled-1’
4. Redimensionar e Re-arranjar todas as camadas
Agora consegui a minha primeira camada no novo documento de azulejo e deparámo-nos imediatamente com um problema. É muito grande! Vamos ter de redimensionar e reorganizar todas as camadas que arrastamos de qualquer forma, para que seja útil saber a forma rápida de o fazer!
5. Layer Transformation
Se você ativar a camada que você quer reformular (no painel de camadas, basta clicar nela) e então pressione CMD+T (CTR+T no Windows) e a caixa de delimitação deve aparecer. Este é o atalho para transformar (daí o T). Como a maioria das caixas no Photoshop, se você segurar a tecla shift ao redimensionar a partir dos cantos, ela manterá as proporções e não deformará a imagem. Uma vez que você tenha o tamanho desejado, clique em enter para sair da caixa de transformação e se comprometer com o seu tamanho. Lembre-se; se você tornar sua camada muito pequena e tentar torná-la grande mais tarde na linha, ela será toda pixelada e você terá que arrastar novamente a camada do documento anterior. Se você acertar enter muito cedo ou a imagem ficar distorcida basta acertar CMD+Z (CTRL+Z) para voltar um passo atrás. (Fabric Patterns)
6. Repetindo os passos anteriores para obter mais algumas camadas
Agora eu tenho o jeito da caixa de transformação, vou repetir os passos anteriores mais algum tempo e obter mais algumas camadas para jogar no meu documento de azulejo
7. Organizando todas as camadas
Acabei de arrastar as camadas, agora é hora de organizar. Tenha em mente que padrões repetidos podem ser vistos de todos os tipos de ângulos diferentes quando são impressos para seu projeto designado. Então organizá-los de todos os ângulos (de cabeça para baixo, de lado, etc.) sempre dará um resultado melhor.
O que você quer fazer é organizá-los ao redor do documento, mas certifique-se de que nenhuma parte de qualquer camada toque nos lados! Experimente também com o tamanho. Você pode precisar arrastar mais camadas do seu outro documento também.
Selecting and Changing the Background Color
Agora eu tenho os meus treinadores arranjados Vou mudar a cor do meu fundo. Eu quero que ele combine com o fundo do meu outro documento. Um cinzento escuro. Por isso, vou combinar a cor.
Vá ao seu documento principal e clique em ‘B’ para selecionar a ferramenta de pincel. Se você pairar sobre a cor desejada e segurar a tecla alt e um símbolo de conta-gotas deve aparecer. Quando clicar na cor será transferida para a sua cor principal na barra de ferramentas no fundo.
9. Save This Color for Future Reference
Agora há algumas coisas diferentes que você pode fazer se quiser salvar esta cor para mais tarde. Um dos métodos mais fáceis é ir ao menu no topo e clicar em WINDOW>SWATCHES.
A partir do momento em que esta janela estiver aberta, você verá uma grande quantidade de pequenos blocos de cor.
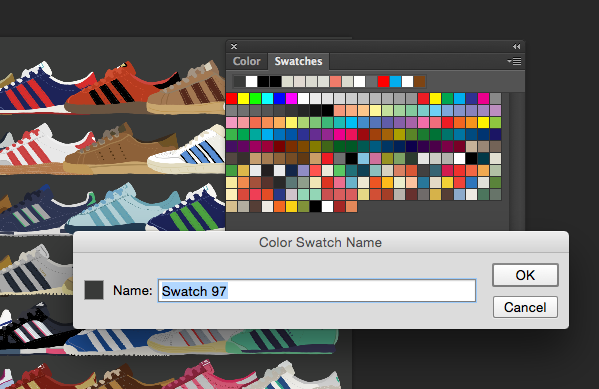
10. Adicionando sua cor aos swatches
Se você clicar na janela mas longe dos swatches de cor (na área cinza escuro) sua cor será salva e adicionada ao fundo dos swatches, uma janela irá aparecer perguntando se você quer nomear sua seleção. Isto é muito útil para seleccionar quando se trabalha com várias cores.
 11- Certo, vamos voltar ao nosso documento de azulejos. Se for para a sua camada de fundo no painel de camadas, verá que tem um cadeado do lado direito. Isto significa que praticamente não pode fazer nada com esta camada!
11- Certo, vamos voltar ao nosso documento de azulejos. Se for para a sua camada de fundo no painel de camadas, verá que tem um cadeado do lado direito. Isto significa que praticamente não pode fazer nada com esta camada!
Mudando a cor de fundo
Agora se clicar no pequeno botão FX na parte inferior do painel de camadas, mesmo por baixo da camada recém criada, e seleccionar ‘color overlay’ no menu pendente, deverá aparecer uma nova janela.
Clique na pequena caixa de cores à direita do ‘modo de mistura’ e aparecerá outra janela de cores. Agora clique na cor guardada no seu painel de swatches e clique em ‘ok’ em ambas as caixas, a cor do seu fundo deve ter mudado. NOTA; para desligar qualquer fx clique no pequeno símbolo do globo ocular por baixo da camada no painel de camadas.
13. Duplicando a Imagem
Agora estou quase pronto para esta seção. Vá para layer no menu no topo, e logo abaixo na parte inferior há uma opção para ‘flatten image’. Clique nisto para aplanar o documento. NOTA; pode valer a pena duplicar a imagem neste ponto (IMAGEM>DUPLICAR) pois achatar é muito destrutivo e se algo der errado será improvável que você seja capaz de recuperá-la até este ponto. Portanto, é sempre útil ter um backup. ( Eu normalmente não recomendaria um flattening em um ponto médio de um projeto, mas este precisa ser flattening em diferentes estágios, então é uma exceção à regra)
14. Dividindo as camadas em quatro quartos usando as réguas
Todas as suas camadas serão agora achatadas. Agora precisamos dividi-la em quatro trimestres usando réguas. Para ligar as réguas clique em CMD+R (CTRL+R). Deverá agora ter as réguas à esquerda e no topo do seu documento.
Se clicar na régua e arrastar irá criar um marcador azul. Eu quero que você arraste um de cada lado e solte-o bem no meio do seu documento. Formando uma cruz. Se as suas guias de snap estão ligadas ao Photoshop deve automaticamente encaixá-las no centro, por defeito. Caso contrário, você pode usar as réguas para medir. Se você quiser esconder os marcadores em qualquer ponto, basta clicar CMD+H.
15. Aplicando a ferramenta Marquee na Layer
Agora quero que seleccione a ferramenta Marquee clicando em ‘M’, e arraste a partir do canto superior esquerdo para os marcadores no meio. A sua selecção irá encaixar nos guias que criou.
16. Crie uma nova camada a partir da sua selecção
Agora clique em CMD+J, isto irá criar uma nova camada a partir da sua selecção. Desligue a sua camada de fundo e arraste o novo quadrado do canto superior esquerdo, para o canto inferior direito. Agora desligue esta camada e volte a ligar a sua camada de fundo, certifique-se que a sua camada de fundo está activa clicando nela.
17. Repita os Passos Anteriores
Repita os passos anteriores, mas desta vez seleccione o canto inferior esquerdo, CMD+J para fazer uma camada da selecção e arraste-a para o canto superior direito. Basicamente estamos a trocar todos os quadrados diagonalmente. Faça isso para os dois cantos restantes.
18. Aplanando a Imagem
Após ter feito isto com todos os quatro cantos você pode ir em frente e aplanar a imagem novamente! Isso é IMAGEM DE LAYER-FLATTEN. A minha imagem agora está assim…
19. Filling The Gaps
O próximo passo é preencher as lacunas! Novamente não toque nos lados com as novas camadas que você está arrastando! como você pode ver eu tentei preencher o máximo de lacunas que pude experimentando com tamanhos.
20. Aplanando a Imagem Tempo Final
Agora a sua imagem para o terceiro e último tempo. Seleccione a sua ferramenta Marquee (M) e arraste uma selecção ao longo de todo o documento. Enquanto a seleção ainda estiver ativa, vá para EDIT>DEFINE PATTERN. Ele lhe dará a opção de nomear o padrão, se desejar.
21. Seleção do Padrão
Agora para testá-lo! Crie um novo documento, experimente um tamanho A4, certifique-se que é maior do que o seu documento de padrão de azulejo. Agora clique em M e use a ferramenta marquee para fazer uma selecção ao longo de todo o seu documento. Segure shift e pressione F5 ( ou simplesmente vá para EDIT>FILL. Aparecerá uma caixa de menu, use o menu suspenso na secção ‘conteúdo’ e seleccione PATTERN. (Web Design Background Patterns)
22. Selecionando The Custom Pattern
Now, no menu padrão clique na miniatura ao lado de ‘custom pattern’ e na caixa suspensa o padrão que você acabou de criar deve ser o último na linha.
23. Complete Repeat Pattern
Clique OK e voilá! O seu novo documento será preenchido com o seu novo padrão de repetição! (Padrões Geométricos)
