
Neste tutorial vou mostrar-lhe como pode criar um fundo transparente no Photoshop. Fazer um fundo transparente no Photoshop é o mesmo que apagar ou remover um fundo.
O fundo branco também torna o processo de seleção tão fácil e você pode fazer até mesmo seleções complexas como selecionar cabelo, extrair folhas de árvore e muito mais. Vamos mergulhar para saber mais.
- Pule para sua seção favorita:
- Faça um Fundo Transparente para um Assunto/Objeto
- Passo 1 – Abrir uma Imagem de Fundo Branco
- Passo 2 – Duplicar a Imagem
- Passo 3 – Faça a seleção usando a ferramenta de seleção rápida (W)
- Passo 4 – Apagar &Faça o fundo transparente
- Passo 5 – Salvar a imagem no formato transparente PNG
- Faça um fundo transparente do logotipo
- Passo 1 – Abrir a imagem da amostra do logotipo
- Passo 2 – Desbloquear a camada de fundo
- Passo 3 – Tornar o fundo do logotipo transparente
- Passo 4 – Tornando os espaços do meio transparentes
- Passo 5 – Preserve a Transparência & Salvar no formato PNG
- Conclusão
Pule para sua seção favorita:
- Faça um Fundo de Fundo Transparente para um Assunto/Objeto
- Faça um Fundo Transparente para um Logotipo
Faça um Fundo Transparente para um Assunto/Objeto
Passo 1 – Abrir uma Imagem de Fundo Branco
Abrir a foto no Photoshop. Você pode abrir uma foto selecionando Arquivo >Abrir então escolha a imagem que você gostaria de abrir. Você pode usar qualquer imagem para este tutorial como a sua ou pode ser qualquer outra, mas estou usando esta que tem um fundo branco puro.
Aqui está a imagem aberta no Photoshop:

Passo 2 – Duplicar a Imagem
Pressione CTRL + J para duplicar a camada de fundo ou clique com o botão direito do mouse sobre a camada de fundo escolha ‘duplicar camada’. Estamos duplicando a camada de fundo porque no Photoshop a camada de fundo não tem transparência e também, duplicar a camada não vai prejudicar sua imagem original.
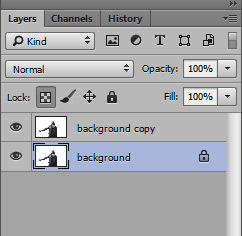
Agora você terá duas camadas de fundo de cópia e fundo (veja a imagem abaixo). Você pode apagar a camada de fundo ou pode desabilitar a visibilidade clicando no ícone de olho.

Passo 3 – Faça a seleção usando a ferramenta de seleção rápida (W)
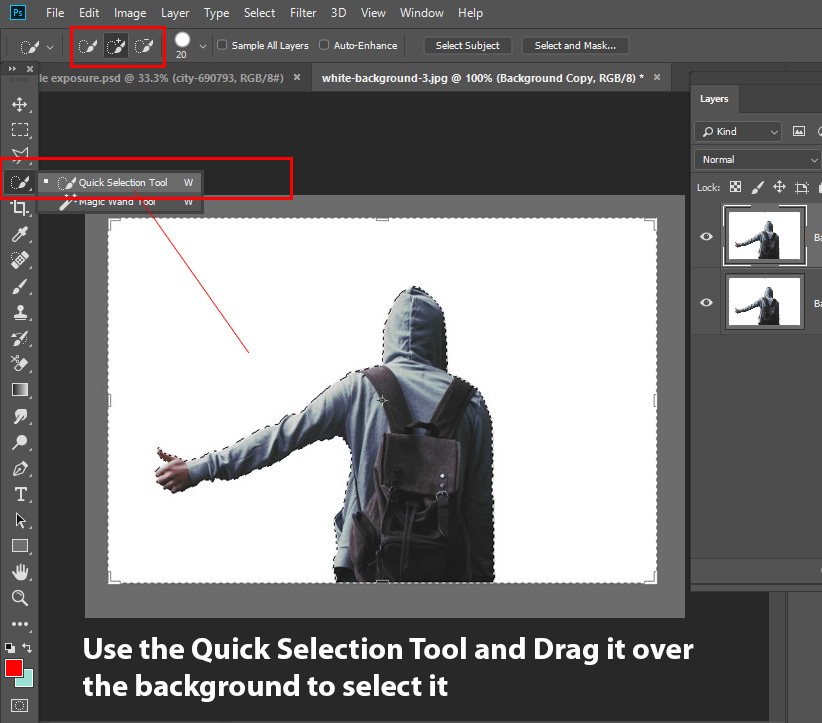
Agora é hora de selecionar o fundo. O caminho mais rápido para isso é usar a Ferramenta de Seleção Rápida (W). Você também pode usar outras ferramentas, então ative qualquer uma das ferramentas de seleção e selecione o fundo branco.
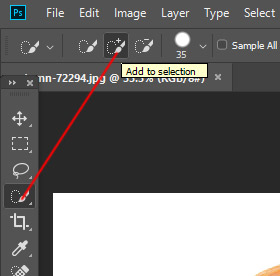
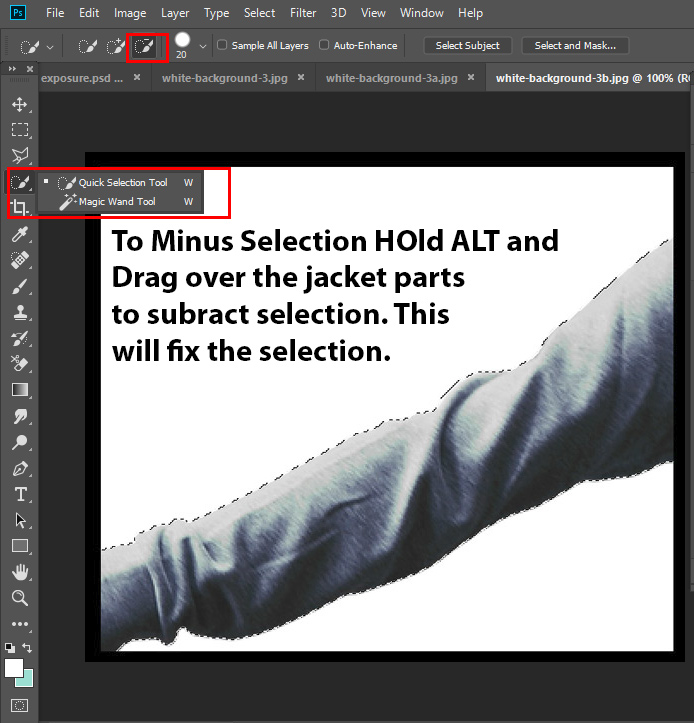
Ativar a Ferramenta de Seleção Rápida (W) e certifique-se de que a opção Adicionar à Seleção está selecionada na barra de opções.

Então simplesmente arraste-a sobre o fundo para selecioná-la e ela irá selecionar o fundo. Aqui você pode ver as formigas marchando mostrando que selecionamos o fundo.

>
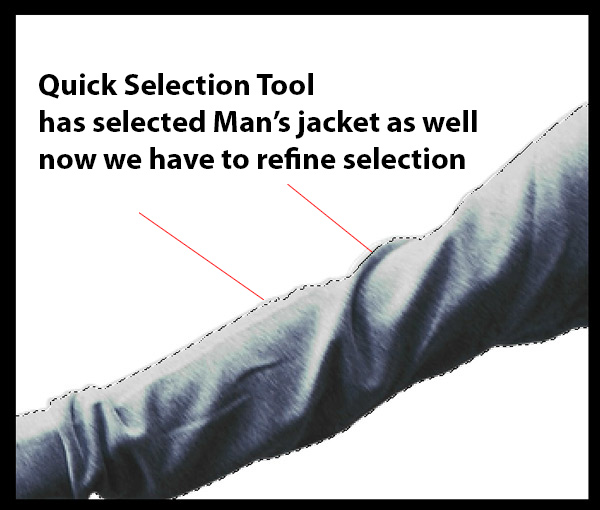
Desde que todos sabemos que a Ferramenta de Seleção Rápida (W) funciona na amostragem de cores, então às vezes se o seu sujeito tem a cor branca ou quase branca (como você pode ver o homem tem a jaqueta cinza) então ele pode selecionar essa parte também. A razão é simples porque a cor cinza está próxima da cor branca.
Aqui você pode ver que temos as partes da jaqueta do homem selecionadas também:

> Você pode corrigir este problema e para isso, você precisa de menos a seleção. Basta segurar a tecla ALT ou selecionar Subtrair da seleção na barra de opções.

>clique na seleção onde você quer menos a seleção. Aqui você pode ver os resultados após corrigir a seleção:

Passo 4 – Apagar &Faça o fundo transparente
Agora a seleção está ativa você pode apagar o fundo para torná-lo transparente.
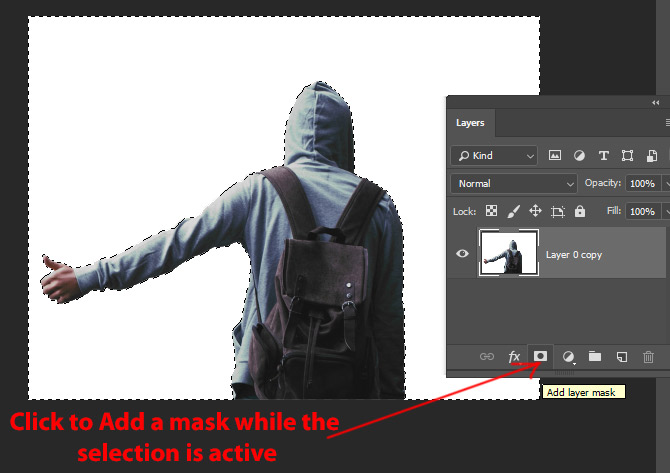
A melhor maneira de remover o fundo é usando uma máscara de camadas. Com a máscara de camadas você pode facilmente voltar sempre que quiser tornar algumas partes visíveis novamente ou talvez você cometeu um erro durante a seleção. Então vamos com a máscara de camadas, vamos remover o fundo. Enquanto a seleção está ativa, clique no segundo botão na parte inferior do painel de camadas para adicionar uma máscara de camadas

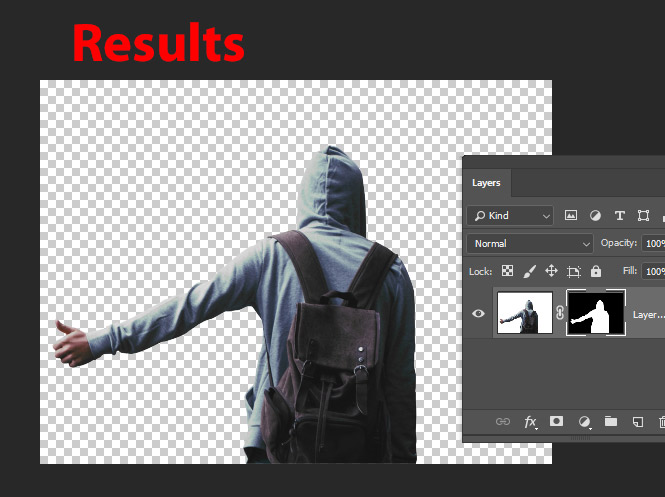
Aqui estão os resultados com o fundo limpo e transparente.

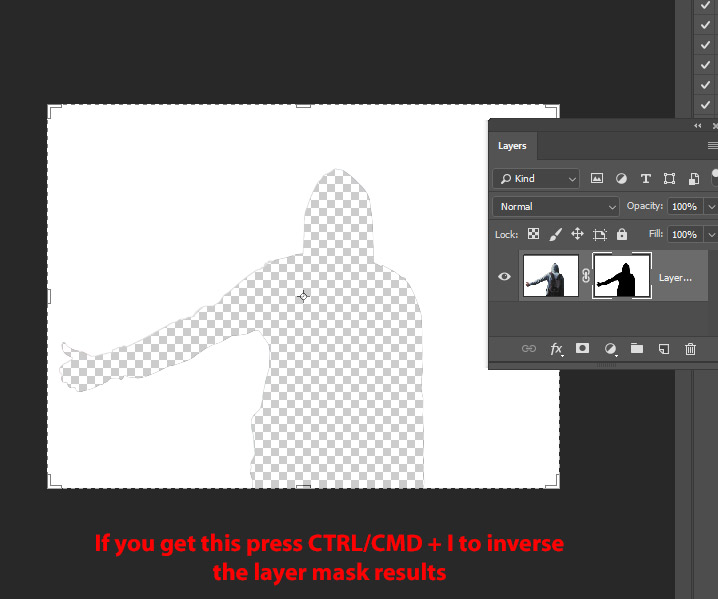
Se você conseguir extrair o modelo em vez do fundo você pode pressionar CTRL/CMD + I para inverter os resultados da máscara de camadas.

Se você achar que cometeu algum erro ou por engano você conseguiu apagar aquelas partes que você não quer então não se preocupe máscara de camadas vai cuidar disso. Tudo que você precisa fazer é selecionar a máscara de camadas, pintar sobre a área com o pincel branco que você gostaria de voltar visível novamente. Você pode aprender mais sobre máscara de camada com o tutorial.
Por vezes, quando usamos o método mais rápido, temos algumas bordas duras visíveis em torno do assunto que não queremos. Para suavizá-las, você pode mascarar manualmente essas áreas pintando sobre a máscara de camadas com um pincel preto redondo e macio. Isso realmente torna os resultados decentes e eu uso a máscara toda vez que limpar as bordas ou partes indesejadas.
Passo 5 – Salvar a imagem no formato transparente PNG
Agora você terá a imagem com o fundo transparente se você estiver satisfeito com os resultados. Mas nosso trabalho ainda não terminou, precisamos preservar o fundo transparente enquanto salvamos a imagem.
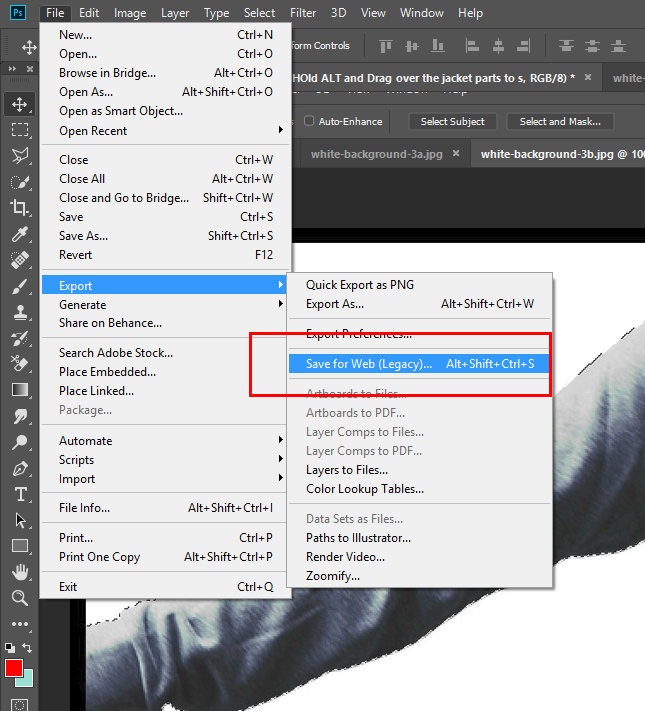
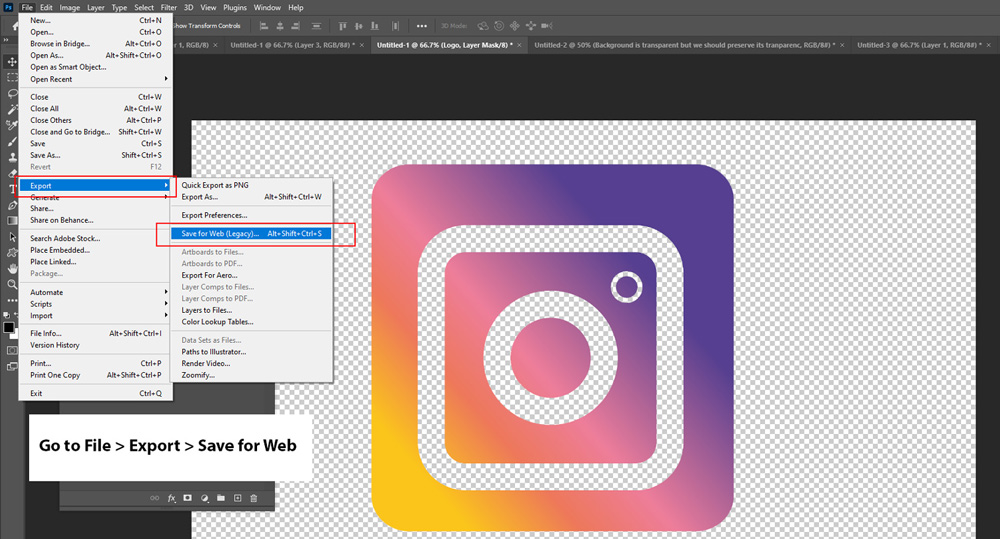
Vá para Arquivo > Exportar > Salvar para Web e uma caixa de diálogo abaixo aparecerá.

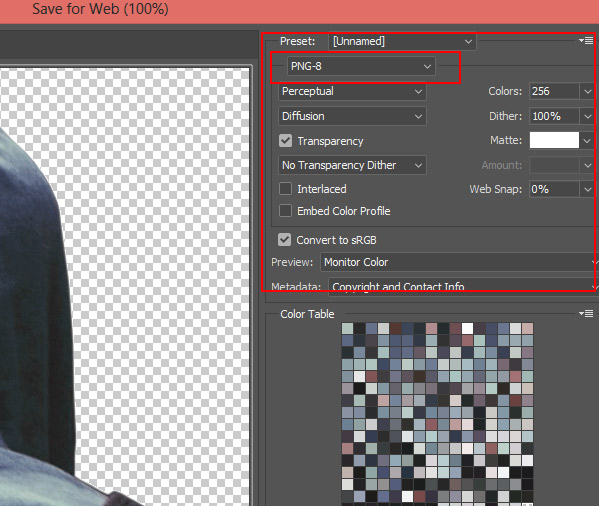
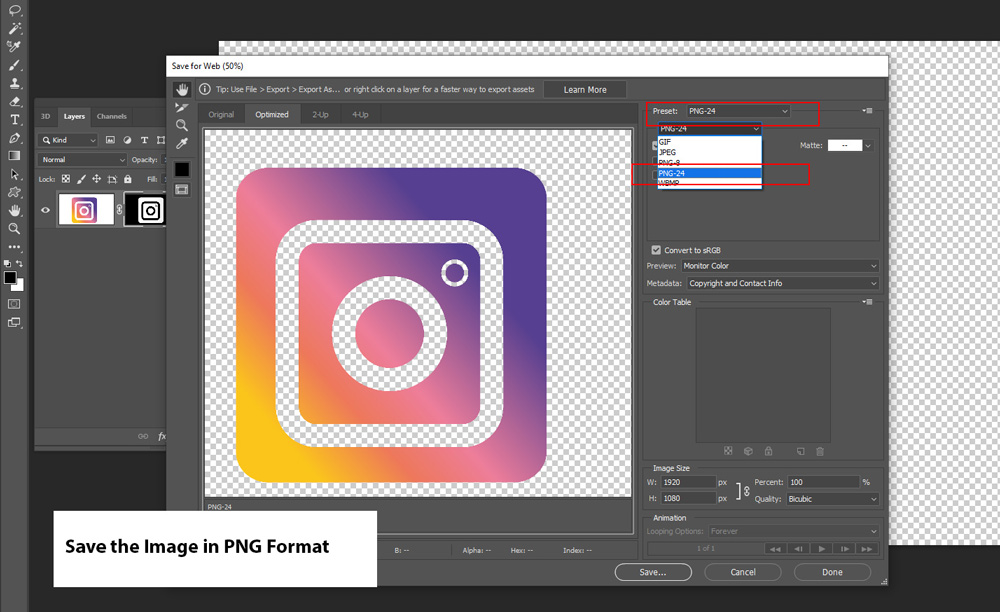
Por favor não salve a imagem como jpeg senão você terá o fundo branco novamente na imagem. Sob a caixa predefinida seleccione o PNG 8 para guardar o ficheiro em formato PNG.

PNG 24. Você também pode salvar a imagem selecionando File > Save As então simplesmente escolha o formato PNG mas porque eu estou usando o Save For Web?
Na imagem abaixo você também pode notar muitas opções como você pode definir a resolução da imagem, você pode reduzir a qualidade, desfocar a imagem, ou até mesmo você pode pré-visualizar a imagem em diferentes configurações de perfil de cor. Todas essas configurações estão disponíveis apenas para o comando Salvar Para Web, não para Salvar Como. É por isso que eu escolho estas opções para salvar a imagem sempre que eu quiser salvar qualquer resultado final.

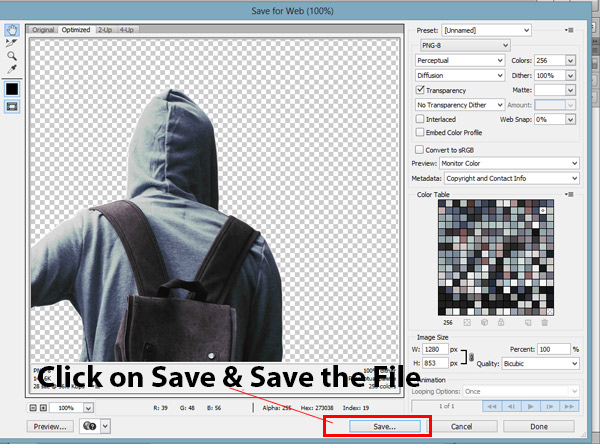
Após você definir a qualidade da imagem, resolução ou talvez você não queira fazer nada com as configurações de imagem, então basta clicar no botão salvar. Dê qualquer nome à imagem e salve o arquivo como PNG.
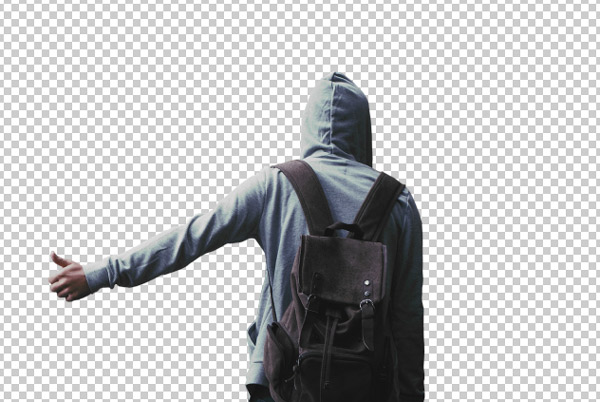
Vejamos a imagem:

Muitos resultados decentes e fundo transparente claro.
>
Faça um fundo transparente do logotipo
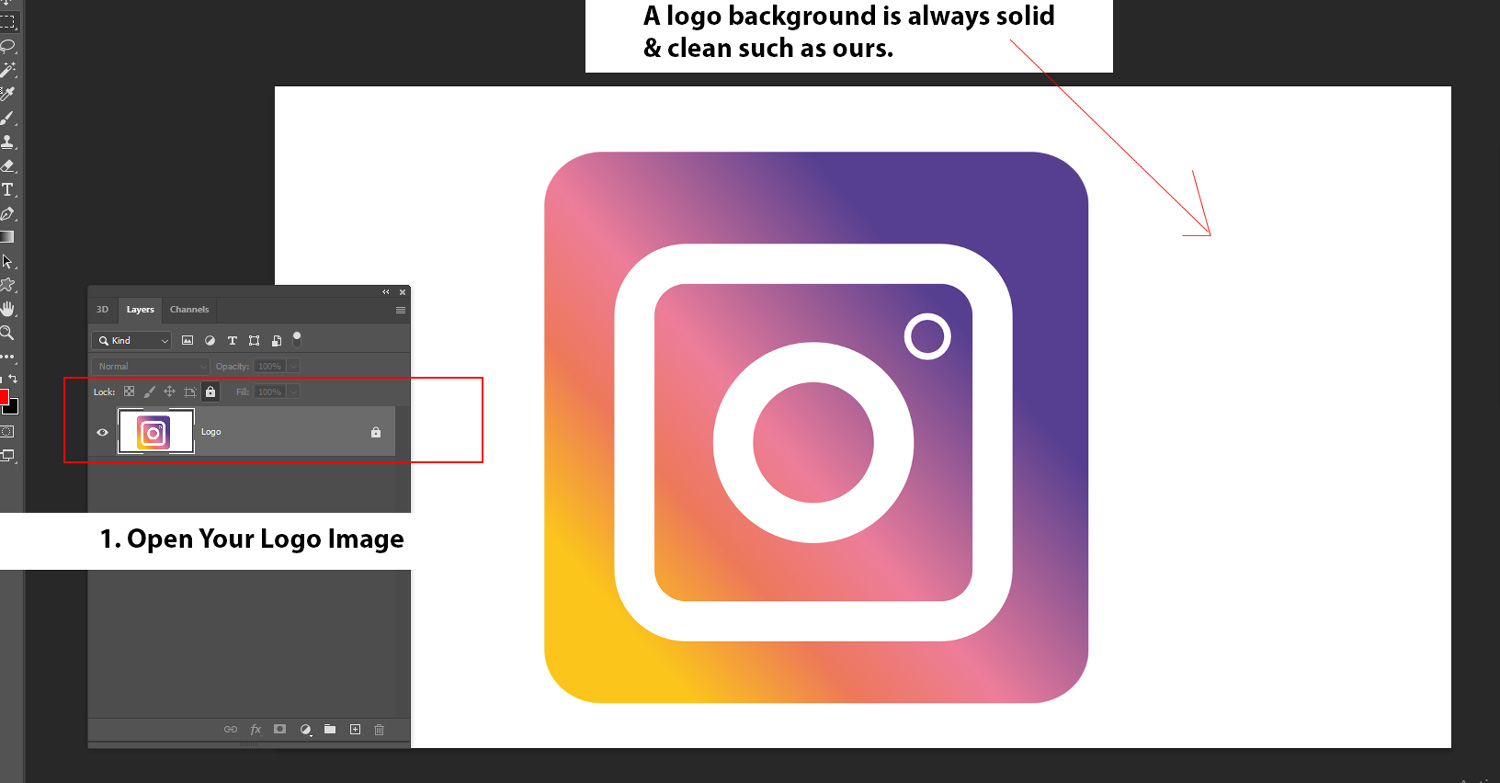
Passo 1 – Abrir a imagem da amostra do logotipo
Usualmente, um logotipo sempre vem com um fundo transparente, se não for o caso você pode fazer o fundo transparente do seu logotipo aqui. Vá ao Arquivo > Abra e abra a imagem do logotipo como mostrado abaixo.

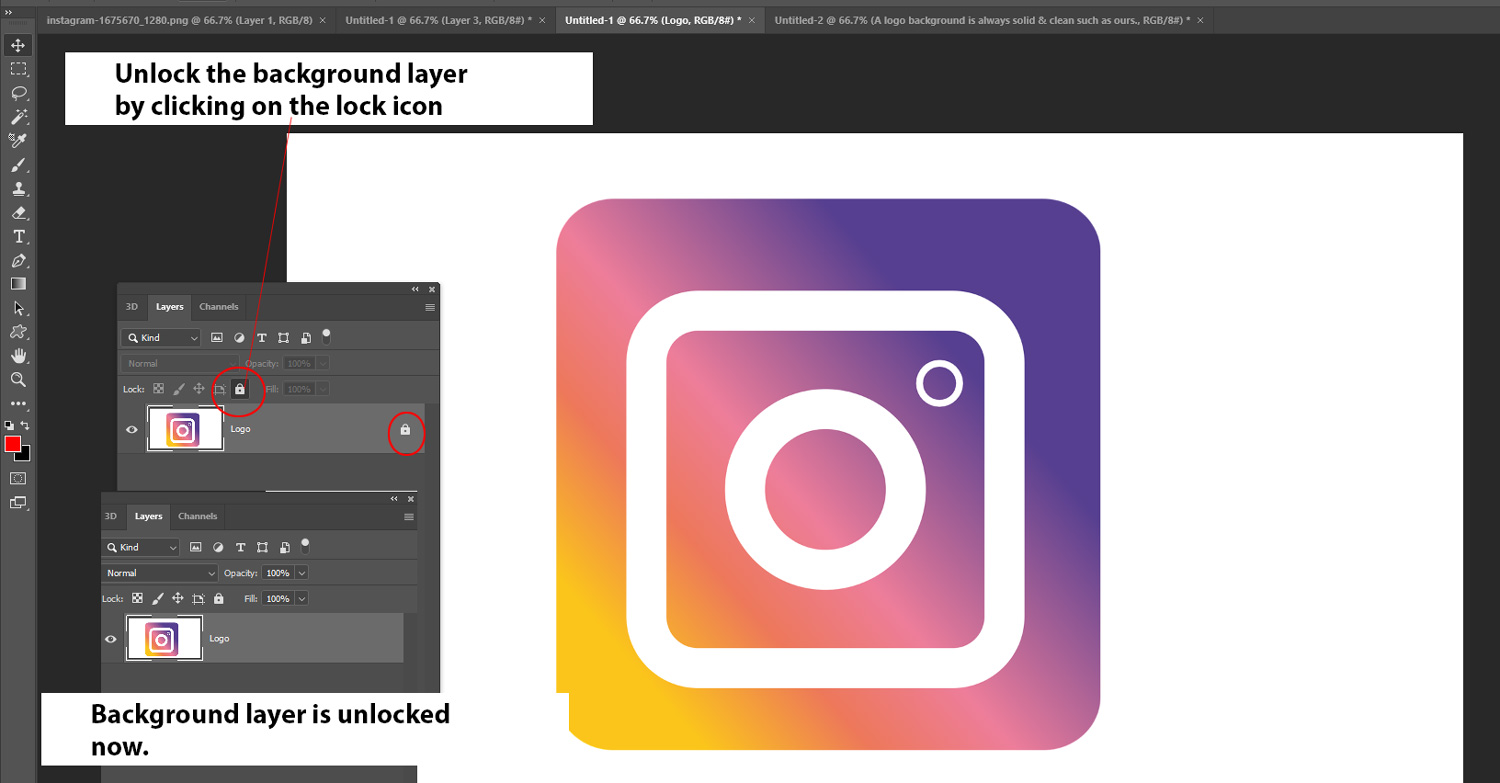
Passo 2 – Desbloquear a camada de fundo
A fim de tornar o fundo transparente, precisamos destravar a camada primeiro. Além disso, uma camada bloqueada não tem transparência no Photoshop. Para desbloquear a camada, clique no ícone Lock no painel de camadas para desbloqueá-la.
Após desbloquear a camada você verá o ícone lock desaparecer e agora você pode começar a trabalhar na imagem.

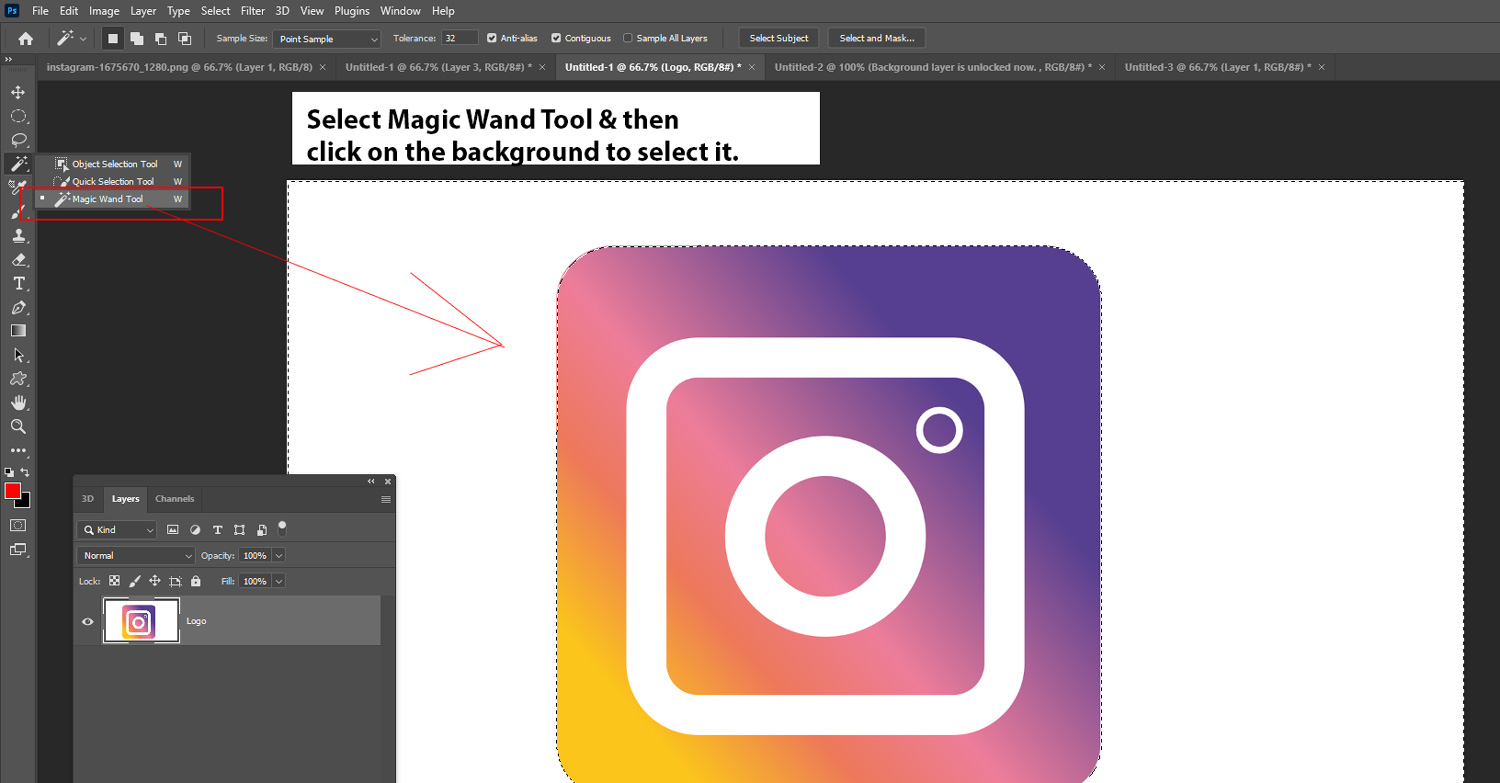
Passo 3 – Tornar o fundo do logotipo transparente
Para tornar o fundo transparente, selecione-o usando a ferramenta Magic Wand (W). Selecione se no Painel de Ferramentas, clique sobre o fundo branco para selecioná-lo.

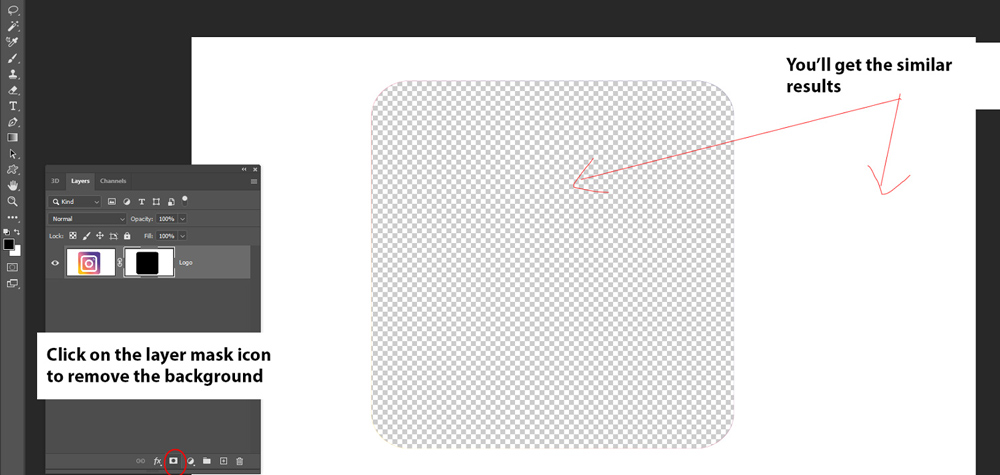
Clique no ícone da máscara de adição de camadas para apagar o fundo você terá resultados semelhantes aos mostrados abaixo.

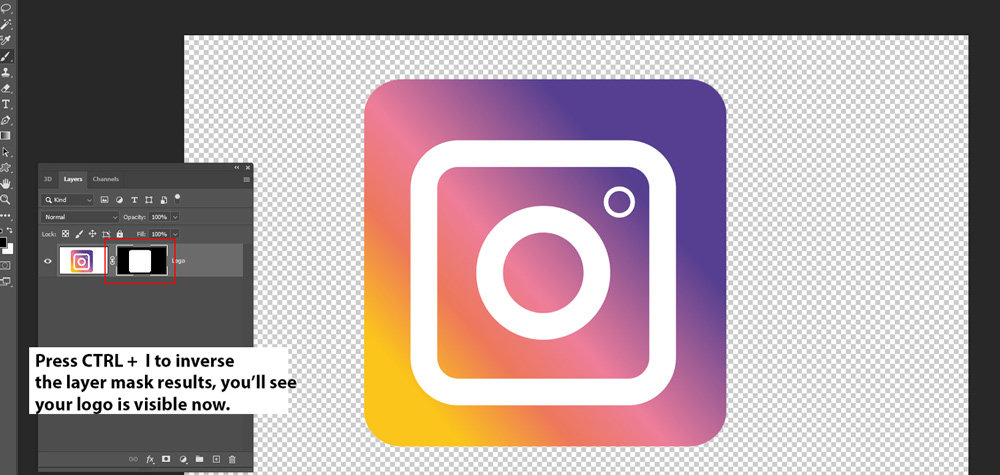
Pressione CTRL + I para inverter os resultados da máscara de camadas. Você verá agora que o fundo é transparente.

Passo 4 – Tornando os espaços do meio transparentes
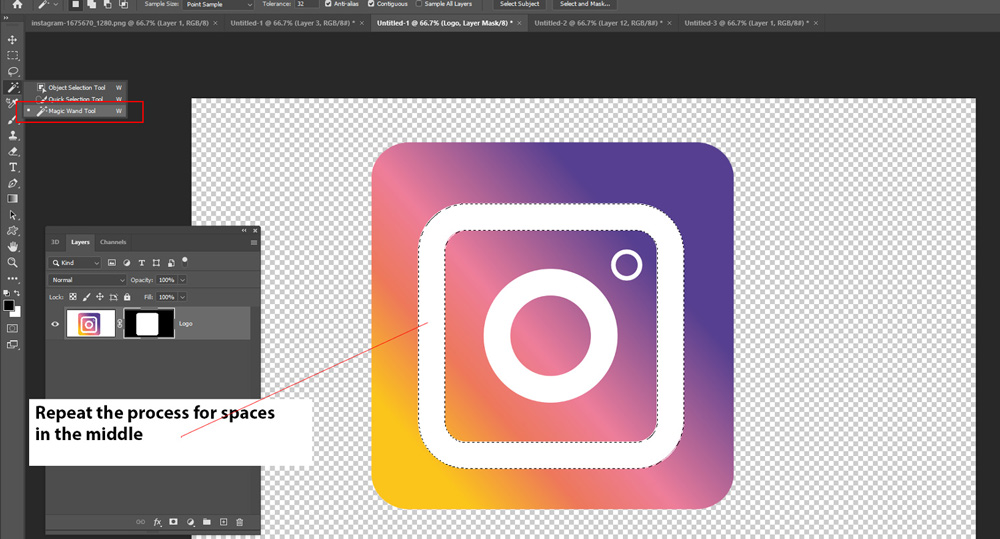
Agora existem sempre alguns espaços no meio com o fundo a atravessar e você pode notar na imagem abaixo.
Precisamos repetir o processo, seleccione a Ferramenta Varinha Mágica (W) e depois clique nos espaços do meio e seleccione também estes espaços brancos.

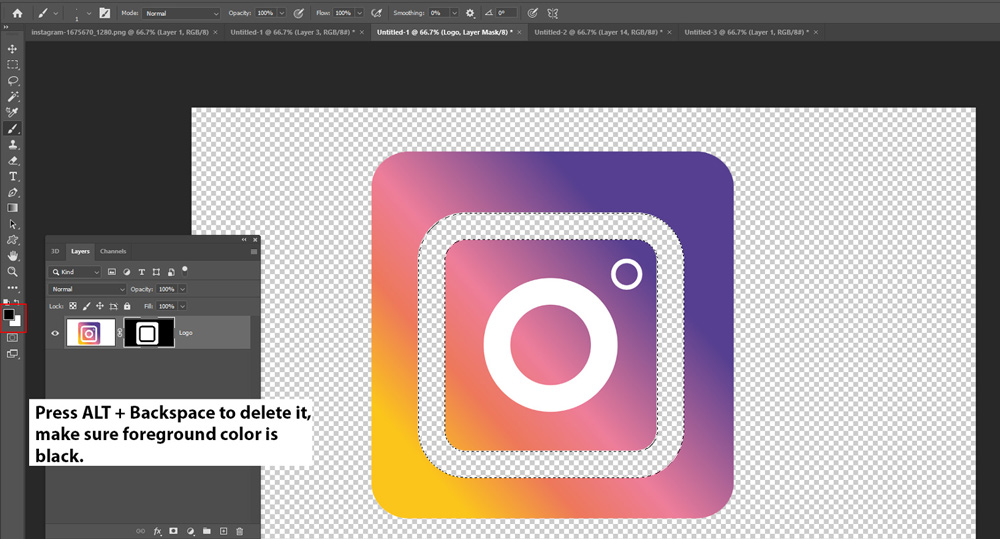
Após ter a selecção activa, certifique-se que a máscara de camadas está seleccionada e que a cor do primeiro plano está definida para preto pressionando (D) no teclado, depois pressione ALT + Backspace para apagar os espaços entre o logótipo.
Você pode ver que também apagamos os espaços entre o logotipo.

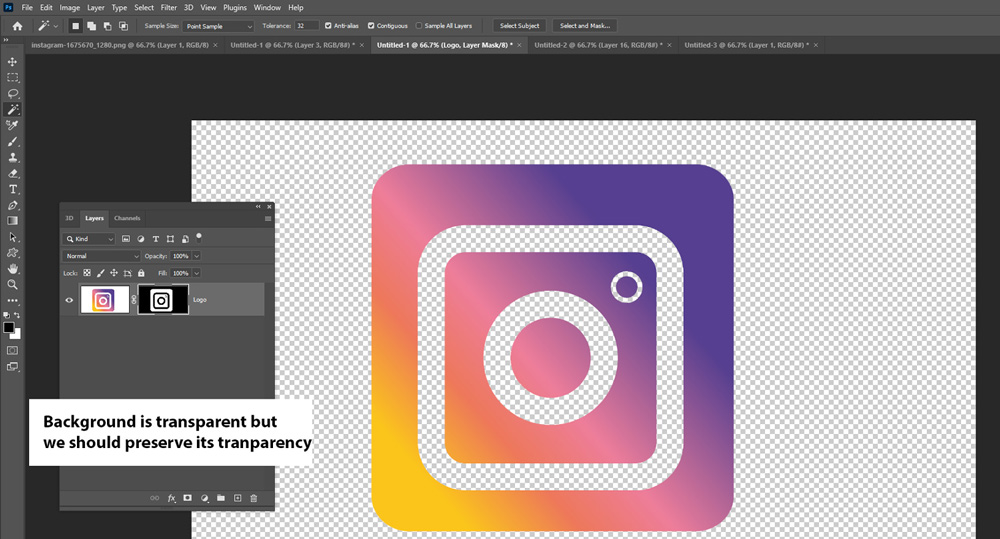
Repetir o processo até tornar o fundo completamente transparente. Aqui você pode ver que estou pronto agora:

Passo 5 – Preserve a Transparência & Salvar no formato PNG
Para preservar a transparência do logotipo, precisamos salvar a imagem no formato PNG. Este formato irá ajudá-lo a adicionar o seu logótipo onde quiser sem qualquer fundo atrás dele.
Vá para Ficheiro > Exportar > Guardar Para Web:

Seleccionar O Formato PNG para o guardar:

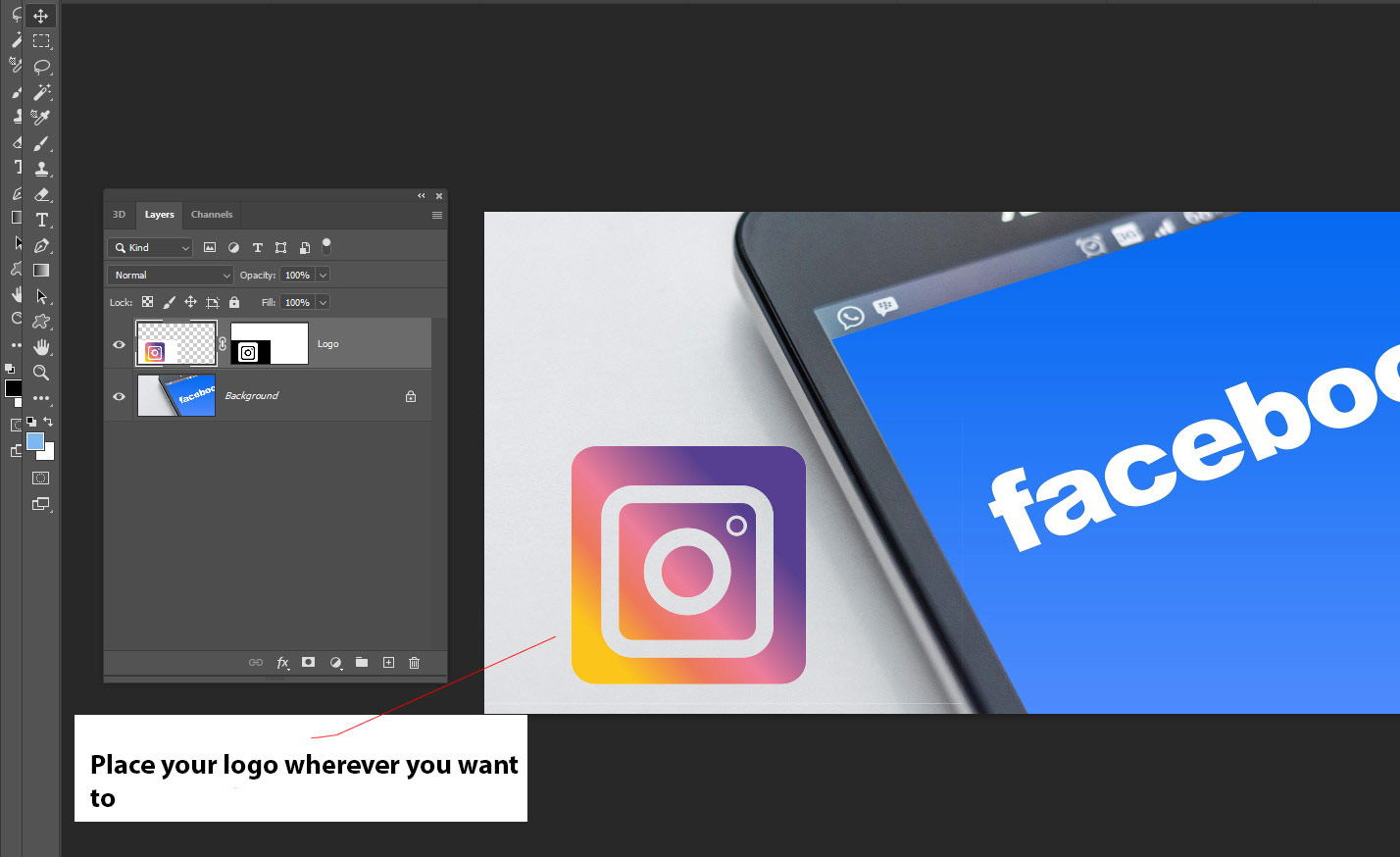
Agora você coloca o seu logótipo onde quiser. Dê uma olhada na imagem abaixo para ver como você pode colocar o seu logotipo sobre qualquer imagem e ele não terá nenhum fundo visível, pois é transparente agora.
>

Conclusão
Eu espero que você tenha gostado do tutorial e me avise se você precisar de alguma ajuda eu adoraria ajudar você. Se você gostou do tutorial, então compartilhe com o mundo. Não se esqueça de experimentar o tutorial e tenha um ótimo dia de Photoshopping!!