Today I will show you to easy way to create repeat patterns on Photoshop CC. これには、シームレスに繰り返されるアートワーク タイルを作成することが含まれます。 このようなイラストのアプローチは、アパレルデザイン、パッケージ、デスクトップ壁紙、現実の壁紙にも適しています。 複雑なものから繊細なものまで、お好みでどうぞ。( Using Textures to Create a Retro Look )
- ドキュメントセットアップ
- 2. レイヤーを新規ドキュメントにドラッグする
- 3. マスター」ドキュメントから「無題-1」にドラッグする
- へドラッグしているところです 4. すべてのレイヤーのサイズ変更と再配置
- 5. レイヤーの変形
- 6. 前のステップを繰り返してレイヤーを増やす
- 7. すべてのレイヤーを並べる
- Selecting and Changing the Background Color
- 9. この色を保存して後で参照する
- 背景色の変更
- 14. 定規を使ってレイヤーを4分割する
- 15をクリックするだけです。 マーキーツールをレイヤーに適用する
- 18. 画像を平坦にする
- 19. 隙間を埋める
- 22. カスタムパターンの選択
ドキュメントセットアップ
最初に新しい文書をセットアップしてください。 この大きさによって、リピートパターンの大きさが決まるので、この時点でどれくらいの大きさが必要かを意識します。
大きくプリントアウトする場合は、私の設定よりも大きくする必要があるでしょうが、これは例として良いものです。 どのようなサイズであっても、それが正方形であることを確認してください。 例えば、私は1000px x 1000px、RGB(ウェブ用、CMYKは印刷用)、300dpiで作成します(ウェブは通常72dpiで十分ですが、後で印刷する可能性があるので、印刷用の標準dpiである300で作成します)
2. レイヤーを新規ドキュメントにドラッグする
さて、以前作成したファイルを開いてみましょう。 アディダスのトレーナーがたくさん並んだポスターです。
3. マスター」ドキュメントから「無題-1」にドラッグする
トレーナーのドキュメントで、どの靴を横にドラッグするか決めたので、「V」キーを押して矢印ツールを選択します。 レイヤーパネルでドラッグしたいレイヤーを選択し、カーソルをドキュメントの上に戻して(レイヤーパネルから離して)クリックし、タブメニューのある上部にドラッグして、タイルドキュメントにドロップしてください。 下の画像の赤いハイライトをご覧ください。 マスター」ドキュメントから「無題-1」
へドラッグしているところです 4. すべてのレイヤーのサイズ変更と再配置
さて、新しいタイルドキュメントで最初のレイヤーを取得しましたが、すぐに問題にぶつかりました。 それはあまりにも大きすぎます! いずれにせよ、ドラッグしたすべてのレイヤーのサイズ変更と再配置をしなければならないので、それを行う簡単な方法を知っていると便利です!
5. レイヤーの変形
形状を変更したいレイヤーをアクティブにして (レイヤー パネルで、それをクリックするだけ)、CMD+T (Windows では CTR+T) を押すと、バウンディング ボックスが表示されるはずです。 これが変形するためのショートカットです(だからTなのです)。 Photoshopのほとんどのボックスと同様に、シフトキーを押しながら角からサイズを変更すると、比率が維持され、画像が歪むことはありません。 希望のサイズが決まったら、Enterキーをクリックして変形ボックスから抜け、サイズを確定します。 レイヤーを小さくしすぎて、後で大きくしようとすると、ピクセル化されてしまい、前のドキュメントからレイヤーを再度ドラッグしなければならなくなるので、ご注意ください。 Enterキーを押しすぎて画像が歪んでしまった場合は、CMD+Z (CTRL+Z) を押して一段階戻してください。 (ファブリックパターン)
6. 前のステップを繰り返してレイヤーを増やす
変換ボックスのコツをつかんだので、前のステップをもう少し繰り返して、タイルドキュメントで遊べるレイヤーを増やします
7. すべてのレイヤーを並べる
レイヤーをドラッグして、今度は並べるときです。 リピートパターンは、指定されたプロジェクトのために印刷されるとき、あらゆる種類の角度から見られる可能性があることを心に留めておいてください。 そのため、あらゆる角度 (上下、左右など) から配置すると、常に良い結果が得られます。
ドキュメントの周りにそれらを配置しますが、どのレイヤーも側面に接触しないことを確認します! また、サイズも試してみてください。 他のドキュメントからさらにレイヤーをドラッグする必要があるかもしれません。
Selecting and Changing the Background Color
さて、トレーナーを配置したので、背景色を変更するつもりです。 他のドキュメントの背景と同じにしたいのです。 ダークグレーです。
マスタードキュメントで「B」をクリックし、ブラシツールを選択します。 欲しい色にカーソルを合わせてaltキーを押しながら塗ると、スポイトのマークが表示されるはずです。 その色をクリックすると、下部のツールバーでメインカラーに移されます。
9. この色を保存して後で参照する
さて、この色を後で保存したい場合、いくつかの異なる方法を取ることができます。 最も簡単な方法は、上部のメニューからウィンドウ>監視をクリックすることです。
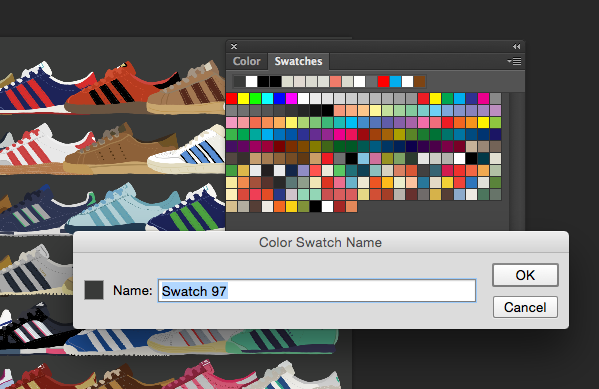
一度このウィンドウを開くと、色の小さなブロックのロードが表示されます。 スウォッチに色を追加する
ウィンドウ内で色見本から離れたところ(濃い灰色の部分)をクリックすると、色が保存されてスウォッチの下に追加され、選択に名前を付けるかどうかを尋ねるウィンドウが表示されます。
 11- さて、タイルのドキュメントに戻りましょう。 レイヤーパネルの背景レイヤーに移動すると、右側にロックがかかっているのがわかります。 これは、このレイヤーではほとんど何もできないことを意味します!
11- さて、タイルのドキュメントに戻りましょう。 レイヤーパネルの背景レイヤーに移動すると、右側にロックがかかっているのがわかります。 これは、このレイヤーではほとんど何もできないことを意味します!
背景色の変更
ここで、レイヤーパネルの下部にある小さなFXボタンをクリックし、新しく作成したレイヤーのすぐ下にある、ドロップダウンメニューから「カラーオーバーレイ」を選択すると、新しいウィンドウが表示されるはずです。 ここで、スウォッチ パネルで保存した色をクリックし、両方のボックスで [ok] をクリックすると、背景色が変更されているはずです。 注意: レイヤーパネルのレイヤーの下にある小さな目玉のマークをクリックすると、効果をオフにすることができます。 画像の複製
さて、このセクションはほぼ終了です。 上部のメニューからレイヤーを選択し、右下の方に「画像を平坦化」というオプションがあります。 これをクリックすると、ドキュメントが平坦になります。 注意:この時点で画像を複製しておくとよいでしょう(IMAGE>DUPLICATE)。平坦化は非常に破壊的で、何か問題が発生した場合、この時点まで回復できる可能性は低いでしょう。 ですから、バックアップは常に取っておくと便利です。 ( 通常、プロジェクトの途中でのフラット化はお勧めしませんが、このプロジェクトでは異なる段階でのフラット化が必要なので、例外とします。)
14. 定規を使ってレイヤーを4分割する
これですべてのレイヤーが平坦化されました。 次に、ルーラーを使用して4分の1に分割する必要があります。 ルーラーをオンにするには、CMD+R (CTRL+R) をクリックします。 これで、ドキュメントの左と上にルーラーが表示されるはずです。
ルーラーをクリックしてドラッグすると、青いマーカーが作成されます。 左右に 1 つずつドラッグして、ドキュメントのちょうど真ん中にドロップしてほしいのです。 十字を形成する。 スナップガイドがオンになっている場合、Photoshopはデフォルトで自動的にそれらを中央にスナップするはずです。 そうでない場合は、ルーラーを使用して測定することができます。 任意の時点でマーカーを非表示にしたい場合は、CMD+H.
15をクリックするだけです。 マーキーツールをレイヤーに適用する
さて、「M」をクリックしてマーキーツールを選択し、左上から中央のマーカーにドラッグしてください。 選択範囲は作成したガイドにスナップします。 選択範囲から新しいレイヤーを作成する 次にCMD+Jをクリックすると、選択範囲から新しいレイヤーが作成されます。 背景レイヤーをオフにして、新しい四角を左上から右下へドラッグします。 このレイヤーをオフにして、背景レイヤーをオンに戻します。背景レイヤーをクリックしてアクティブになっていることを確認します。 前のステップを繰り返す
前のいくつかのステップを繰り返しますが、今回は左下を選択し、CMD+Jで選択範囲からレイヤーを作成し、これを右上にドラッグします。 基本的には、すべてのマスを斜めに入れ替えます。 残りの2つの角も同じようにします。
18. 画像を平坦にする
四隅をすべて行ったら、画像をもう一度平坦にします! これが LAYER-FLATTEN IMAGE です。 これで私の画像は次のようになりました。
19. 隙間を埋める
次のステップは、隙間を埋めることです! もう一度、ドラッグしている新しいレイヤーの側面に触れないようにしてください!ご覧のように、私はサイズを試して、できるだけ多くのギャップを埋めるように努めました。 画像を平坦化する 最終回
さて、3回目にして最後の画像を平坦化します。 マーキーツール(M)を選択し、ドキュメント全体をドラッグして選択します。 選択範囲を維持したまま、EDIT>パターンを定義に進みます。 このとき、パターンに名前を付けるオプションが表示されます。 パターンの選択
さて、テストしてみましょう! 新しいドキュメントを作成し、A4サイズを試してみてください。そのサイズがパターンタイルのドキュメントよりも大きいことを確認してください。 次にMをクリックし、マーキーツールを使ってドキュメント全体を選択範囲にします。 シフトを押しながらF5キーを押します(またはEDIT>FILLに進みます)。 メニューボックスが表示されますので、「コンテンツ」セクションのドロップダウンメニューから、「パターン」を選択します。 (ウェブデザインの背景パターン)
22. カスタムパターンの選択
さて、パターンメニューで「カスタムパターン」の隣のサムネイルをクリックし、ドロップダウンボックスで、今作成したパターンが行の最後にあるはずです。 完成したリピートパターン
[OK]をクリックすると、できあがりです。 新しいドキュメントが新しいリピートパターンで埋め尽くされます! (幾何学模様)

…